CSS에서 HTML Elements를 내가 원하는 곳에 배치하는 방법에는 여러가지 방법들이 존재한다.
display 속성으로 영역을 나눠서 배치를 할 수도 있고, box-sizing과 같은 방법으로 배치를 할 수도 있다.
하지만 이러한 방법들에는 많은 제약사항들이 존재하며, 우리가 원하는 대로 동작시키기 위해서는 Css의 부모, 자식간의 관계를 파악해줘야 한다.
하지만 position속성을 이용한다면 조금 더 아름답고 간단하게 요소를 우리가 원하는 곳에 배치할 수 있다.
사전 준비
본격적인 이야기에 앞서 우리는 이번 시간에 스크롤이 있는 영역이 필요하므로 다음과 같은 화면을 먼저 구성해 놓고 실습을 진행할 것이다.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<script src="./index.js"></script>
<title>Document</title>
</head>
<body>
<div class="work-stage">
<div class="work-stage__box"></div>
</div>
</body>
</html>
index.css
body {
background: #cfd8dc;
display: flex;
justify-content: center;
align-items: center;
}
.work-stage {
display: block;
margin-top: 100px;
width: 600px;
height: 800px;
background: white;
overflow: auto;
}
.work-stage__box {
height: 3000px;
}position
position 에는 5가지의 속성이 존재한다.
- static
- relative
- absolute
- fixed
- sticky
또한 이런 속성들과 함께 존재하는 속성들이 있다.
- top, right, bottom, left
position 속성을 지정하고 top, right, bottom, left 값을 줘서 배치한다.
사용 방법
position 속성은 다른 css 속성과 마찬가지로
// position
position: (static | relative | absolute | sticky | fixed)
// Offset
- top: value(px | % | rem | em | ...)
- right: value(px | % | rem | em | ...)
- bottom: value(px | % | rem | em | ...)
- left: value(px | % | rem | em | ...)과 같이 사용할 수 있다.
이제 위의 5가지 속성을 알아보자.
static
static 속성은 요소를 일반적인 흐름에 따라 배치한다.
css의 태그들이 기본적으로 갖고있는 값 (default)으로, 우리가 명시적으로 position을 지정하지 않으면 갖게되는 값이다.

위와 같이 html의 div 태그를 정의한 순서대로 배치가 되어있고, position을 명시하지 않아도 적용된다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<script src="./index.js"></script>
<title>Document</title>
</head>
<body>
<div class="work-stage">
<div class="work-stage__box">
<h1>diaplay: Static</h1>
<div>box1</div>
<div>box2</div>
<div>box3</div>
<div>box4</div>
<div>box5</div>
<div>box6</div>
<div>box7</div>
<div>box8</div>
<div>box9</div>
<div>box10</div>
</div>
</div>
</body>
</html>
index.css
body {
background: #cfd8dc;
display: flex;
justify-content: center;
align-items: center;
}
.work-stage {
display: block;
margin-top: 100px;
width: 600px;
height: 800px;
background: white;
overflow: auto;
}
.work-stage__box {
height: 3000px;
}
.work-stage__box div {
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
border: 1px solid;
// position: static;
}relative
position: relative는 static과 마찬가지로 정의한 흐름대로 배치가 된다.
하지만 우리가 흐름대로 배치가 되지만 조금의 위치를 마음대로 변경하고 싶을 때 Top, Left, Right, Bottom의 오프셋을 적용해서 우리가 원하는 곳으로 배치한다.

오른쪽은 position: relative이고 왼쪽은 position: static이다.
우리가 1번 박스와 3번 박스의 오프셋을 top: 30px라고 지정하면 원래 위치부터 30px 떨어진 위치로 이동한다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<script src="./index.js"></script>
<title>Document</title>
</head>
<body>
<div class="work-stage">
<div class="work-stage__box">
<h1>diaplay: Relative</h1>
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
<div id="box4">box4</div>
</div>
</div>
</body>
</html>
index.css
body {
background: #cfd8dc;
display: flex;
justify-content: center;
align-items: center;
}
.work-stage {
display: block;
margin-top: 100px;
width: 600px;
height: 800px;
background: white;
overflow: auto;
}
.work-stage__box {
height: 3000px;
}
.work-stage__box div {
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
border: 1px solid;
position: relative;
}
#box1 {
top: 30px;
}
#box3 {
top: 30px;
}
absolute
absolute는 조금 특이한 성질을 갖고있다.
relative와 비슷한데, position: static 속성을 가지고 있지 않은 부모를 기준으로 움직인다.
하지만 부모 중에 relative, absolute, fixed인 position 속성을 가진 태그가 없다면 가장 위의 태그(body)가 기준이 된다.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<script src="./index.js"></script>
<title>Document</title>
</head>
<body>
<div class="work-stage">
<div class="work-stage__box">
<h1>diaplay: Absolute</h1>
<div id="parent">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<div class="box">box4</div>
</div>
</div>
</div>
</body>
</html>
index.css
body {
background: #cfd8dc;
display: flex;
justify-content: center;
align-items: center;
}
.work-stage {
display: block;
margin-top: 100px;
width: 600px;
height: 800px;
background: white;
overflow: auto;
}
.work-stage__box {
height: 3000px;
}
.work-stage__box div {
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
border: 1px solid;
position: absolute;
}
#parent {
width: 300px;
height: 300px;
position: relative;
}
.box:first-child {
top: 20px;
left: 20px;
}
.box:nth-child(2) {
top: 40px;
left: 40px;
}
.box:nth-child(3) {
top: 60px;
left: 60px;
}
.box:last-child {
top: 80px;
left: 80px;
}
fixed
fixed 속성은 정말 재밌는 속성이다.
우리가 만약 어떤 페이지를 갔을 때 상단 Navigation바가 스크롤을 내려도 고정되었던 경험을 한 적이 있다면 그 것은position: fixed를 사용한 것이다.
하지만 페이지의 로딩이 느려질 수 있다는 특징이 있다.
만약 Navigation바를 구현했지만 display를 static이나 다른 것들로 한다면

사진과 같이 스크롤 바가 내려가면 Navigation 바가 사라진다.
하지만 position: fixed를 사용하면 아래와 같이 스크롤을 이동해도 창이 고정된다.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<script src="./index.js"></script>
<title>Document</title>
</head>
<body>
<div class="work-stage">
<div class="work-stage__box">
<h1>diaplay: Fixed</h1>
<div id="nav">
<a href="#">Home</a>
<a href="#">Login</a>
<a href="#">Join</a>
</div>
</div>
</div>
</body>
</html>
index.css
body {
background: #cfd8dc;
display: flex;
justify-content: center;
align-items: center;
}
.work-stage {
display: block;
margin-top: 100px;
width: 600px;
height: 800px;
background: white;
overflow-y: auto;
}
.work-stage__box {
width: 60%;
height: 300%;
position: static;
}
#nav {
width: 45%;
height: 50px;
margin: 5px;
border: 1px solid;
position: absolute;
}
하지만 이 fixed 속성에는 주의해야할 점이 하나 있다.
Fixed 속성은 브라우저를 기준으로 동작하기 때문에 특정 위치의 고정을 원할 때는 아래의 sticky 속성을 이용하는 것이 바람직 하다.
sticky
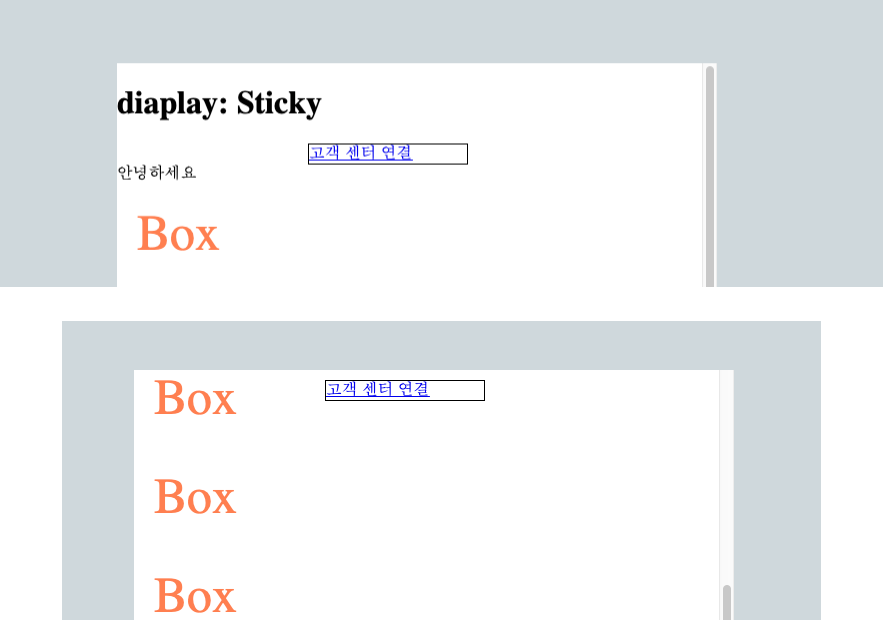
sticky 속성은 평소에는 position: static 형식을 띄고 있지만 스크롤 위치가 어떤 임계점에 이르면 position: fixed와 같이 화면에 박스를 고정 할 수 있다.
이름 그대로 스크롤이 어느 지점까지 내려가면 끈끈이처럼 붙게 되는 속성이다.

이런 sticky 속성에는 top, right, bottom, left와 같은 오프셋 속성을 꼭 설정해야 한다.
만약 설정하지 않는다면 제대로 동작하지 않게된다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<script src="./index.js"></script>
<title>Document</title>
</head>
<body>
<div class="work-stage">
<div class="work-stage__box">
<h1>diaplay: Sticky</h1>
<div id="nav">
<a href="#">고객 센터 연결</a>
</div>
<div>안녕하세요</div>
<div class="content">Box</div>
<div class="content">Box</div>
<div class="content">Box</div>
<div class="content">Box</div>
<div class="content">Box</div>
<div class="content">Box</div>
<div class="content">Box</div>
<div class="content">Box</div>
<div class="content">Box</div>
</div>
</div>
</body>
</html>
index.css
body {
background: #cfd8dc;
display: flex;
justify-content: center;
align-items: center;
}
.work-stage {
margin-top: 100px;
width: 600px;
height: 800px;
background: white;
overflow-y: auto;
}
.work-stage__box {
width: 60%;
height: 300%;
position: static;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.content {
font-size: 50px;
color: coral;
margin: 20px;
}
#nav {
width: 45%;
top: 10px;
margin-left: auto;
border: 1px solid;
position: sticky;
}
'📺 Front End > - HTML,css,Javascript' 카테고리의 다른 글
| [Javascript] 자바스크립트에서 JSON 을 다루는 방법 (0) | 2021.02.20 |
|---|---|
| [CSS] 어떤 요소가 앞으로 나올지 z-index 로 수직 위치를 정해보자. (0) | 2020.10.16 |
| [CSS] CSS 작업시에 꼭 거쳐야하는 필수 과정 :: CSS Reset, HTML 요소 초기화, 리셋 css (0) | 2020.10.06 |
| [CSS] Css Box-Model과 box-sizing의 border-box 속성 (0) | 2020.10.05 |
| [CSS] Css Box-Modeling 사이즈 계산 (0) | 2020.10.05 |




댓글