이 글은 Styled-components의 ThemeProvider에 대한 기본적인 선행 지식이 필요합니다.
혹시 ThemeProvider에 대한 정보를 확인해보고 싶다면 ThemeProvider로 공통 스타일 속성 관리하기를 방문해서 가볍게 읽고 와보세요. 그럼 더 도움이 될거에요 :)
어떤 종류의 언어나 도구가 되었던 웹 프론트의 스타일링을 하는 과정에는 많은 노력과 힘이 들어간다.
그 중에서도 모바일과 웹의 스타일을 따로 나누는 미디어 쿼리 부분에서 굉장히 반복되는 작업을 많이 하게 되는데, 이 작업을 우리는 해결하는 방법을 알고 있다.
바로 ThemeProvider.
오늘은 이 ThemeProvider를 통해서 미디어 쿼리를 좀 더 쉽게 사용하는 방법에 대해서 알아볼 것이다.
그 전에 미디어 쿼리를 먼저 알아보자.
미디어 쿼리는 CSS3에서 나온 기술로 특정 조건이 true 일 때만 css 속성을 적용할 수 있게 해주는 문법이다.
여기서 특정 조건에 보통 우리는 화면의 넓이나 높이와 같이 브라우저가 어떤 기기에서 실행되고 있는지를 파악해서 기기별로 서로 다른 스타일을 제공하는 방법을 선택하는데, 이것을 바로 반응형 프로그래밍이라고 한다.
@media screen and (max-width: 768px) {
font-size: 3rem;
font-weight: bold;
}
와 같은 방식으로 사용한다.
그럼 screen 영역에서 768px 전 까지의 width에서는 font-size: 3rem과 font-weight: bold 속성을 적용받을 수 있게 되는 것이다.
ThemeProvider를 이용한 2가지 미디어 쿼리 사용기
ThemeProvider를 사용해서 미디어 쿼리를 사용하는 대표적인 방법은 2가지 이다.
- MediaQuery 속성을 모듈화 하기.
- MediaQuery 자체를 모듈화 하기.
어떤 방법을 선택하던 각각의 장단점이 존재한다.
방법을 따라가며 뒤에서 무엇이 본인에게 더 맞을지 비교해보자.
MediaQuery 속성을 모듈화 하기.
MediaQuery 속성을 객체화 하여 사용하는 것은 지난 시간에 봤던 프로젝트에서 ThemeProvider 사용하기의 방법과 정확히 동일하다.
우선 theme.js 파일을 생성한다.
theme.js
그리고 2개의 객체를 생성한다.
- size 객체 : 기기의 사이즈의 값이 들어있는 객체
- device 객체 : media query의 속성값이 들어있는 객체
const deviceSizes = {
mobile: "375px",
tablet: "768px",
laptop: "1024px",
};
const device = {
mobile: `screen and (max-width: ${deviceSizes.mobile})`,
tablet: `screen and (max-width: ${deviceSizes.tablet})`,
laptop: `screen and (max-width: ${deviceSizes.laptop})`,
};
const theme = {
device
};
export default theme;
실제로 사용할 때는 @media를 먼저 선언해주고 뒤에 속성을 사용하면된다.
@media ${({ theme }) => theme.device.tablet} {
flex-direction: column;
font-size: ${({ theme }) => theme.fontSizes.paragraph};
}
이제 우리 프로젝트에 적용해보자.
ThemeProvider의 theme props로 전달해준다.
import React from "react";
import styled, { ThemeProvider } from "styled-components";
import theme from "./theme";
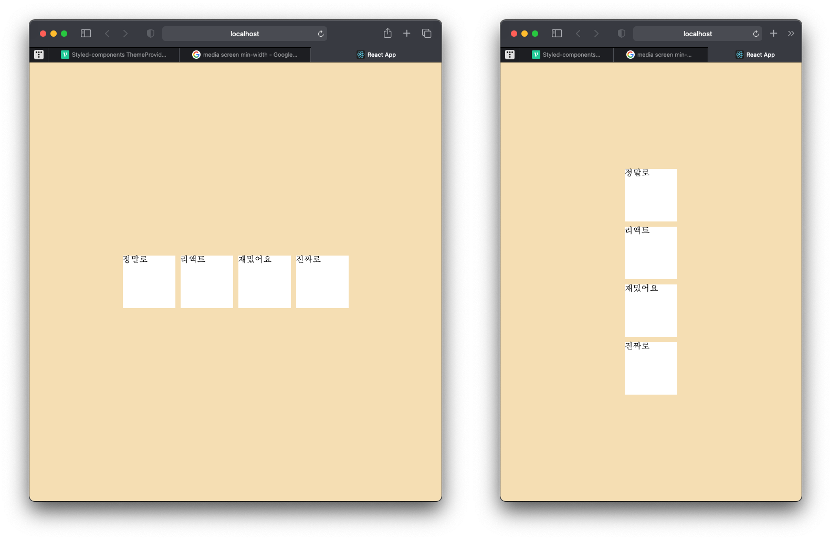
const Div = styled.div`
@media ${({ theme }) => theme.device.tablet} {
flex-direction: column;
}
width: 100vw;
height: 100vh;
background: wheat;
display: flex;
align-items: center;
justify-content: center;
`;
const Div2 = styled.div`
width: 100px;
height: 100px;
background: white;
margin: 5px;
`;
const App = () => {
return (
<ThemeProvider theme={theme}>
<Div>
<Div2>정말로</Div2>
<Div2>리액트</Div2>
<Div2>재밌어요</Div2>
<Div2>진짜로</Div2>
</Div>
</ThemeProvider>
);
};
export default App;
MediaQuery 자체를 모듈화 하기.
이 방법은 위의 방법에서 조금 발전한 방법이라고 할 수 있다.
위에서는 screen and (max-width: ${deviceSizes.mobile}) 을 상수화 시켜 export한 것을 사용했다.
그럼 우리는
@media {}
를 만들어서 사용했지만 이번에는 MediaQuery 문맥 자체를 직접 만든다.
2개의 js 파일을 생성한다.
media.js: media 쿼리 자체를 export할 파일theme.js: 통일화를 위해 정의된 다른 theme 속성 (일반적인 ThemeProvider의 theme props 값)
media.js
import { css } from "styled-components";
const sizes = {
mobile: 320,
tablet: 768,
laptop: 1024,
tesktop: 2560,
};
export default Object.keys(sizes).reduce((acc, label) => {
acc[label] = (...args) => css`
@media screen and (max-width: ${sizes[label]}px) {
${css(...args)};
}
`;
return acc;
}, {});여기 문법을 조금 짚고 넘어가야 하는데,
Object.keys() 함수로 매개변수로 넘어간 sizes 객체에 있는 enumerable 속성명을 가지고 reduce()의 리듀서 함수로 size에 정의된 값으로 acc 연산으로 각각의 media query의 속성들을 styled-components의 css 속성을 이용해서 만들어낸다.
그리고 그 속성 값들을 위에서 정의한 sizes 객체에 있는 값들로 media query의 속성을 만드는데 ...args 문법으로 생성된 모든 args를 media query 내에 적용시켜준다.
theme.js
import styled from "styled-components";
const colors = {
black: "#000000",
grey: "#999999",
};
// ... 생략
const theme = {
fontSizes,
colors,
common,
};
export default theme;ThemeProvider에 적용하기
이 방법은 Theme 속성에 들어갈 파일이 2개가 되므로 2개읭 속성을 ThemeProvider의 props로 넣어줘야한다.
import React from "react";
import styled, { ThemeProvider } from "styled-components";
import theme from "./theme";
import media from "./media";
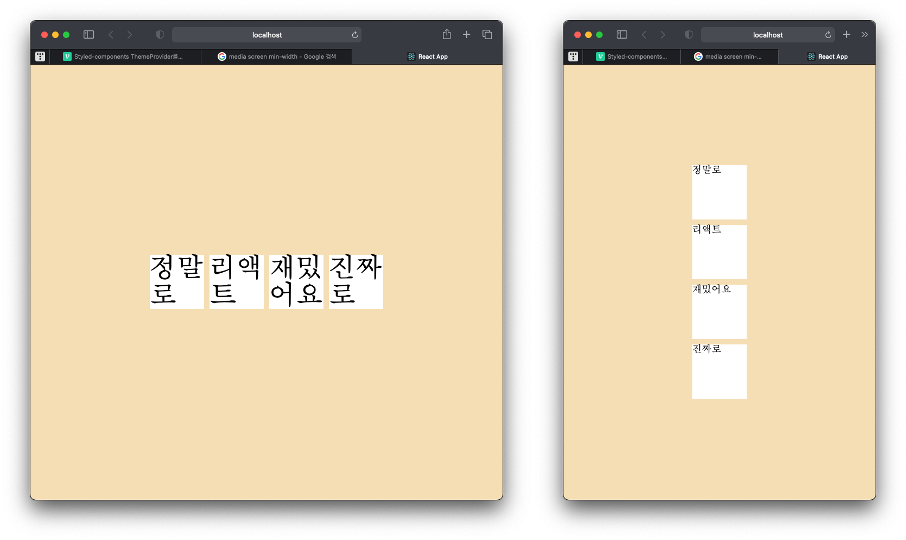
const Div = styled.div`
font-size: ${({ theme }) => theme.fontSizes.subtitle};
${({ theme }) => theme.tablet` // theme props의 media 객체 사용하기
flex-direction: column;
font-size: ${({ theme }) => theme.fontSizes.paragraph}; // theme props의 theme.js 객체 사용하기
`};
width: 100vw;
height: 100vh;
background: wheat;
display: flex;
align-items: center;
justify-content: center;
`;
const Div2 = styled.div`
width: 100px;
height: 100px;
background: white;
margin: 5px;
`;
const ThemeProviderPrac = () => {
return (
<ThemeProvider theme={{ ...theme, ...media }}>
<Div>
<Div2>정말로</Div2>
<Div2>리액트</Div2>
<Div2>재밌어요</Div2>
<Div2>진짜로</Div2>
</Div>
</ThemeProvider>
);
};
export default ThemeProviderPrac;
만약 기존에 정의된 theme이 있다면 다음과 같이 theme={ media} 을 theme={{ ...theme, ...media }}>과 같이 theme과 media를 모두 spread 시켜주면 된다.
전개 연산으로 theme의 속성과 media 속성을 spread 시켜주면 정의된 theme 속성을 통일성 있게 사용할 수 있고 media로 정의된 Media Query 속성을 사용할 수 있다.

두 방법의 차이
두 방법에는 차이가 하나 있다.
/* 첫 번째 medie 속성을 모듈화 하기 */
const Box = styled.div`
@media ${({ theme }) => theme.device.tablet} {
flex-direction: column;
font-size: ${({ theme }) => theme.fontSizes.paragraph};
}
`;
/* 두 번째 방법 media 쿼리 자체를 모듈화 하기*/
const Box = styled.div`
${({ theme }) => theme.tablet`
flex-direction: column;
font-size: ${({ theme }) => theme.fontSizes.paragraph};
`};
`;첫 번째 방법은 미디어 쿼리 문법 자체를 모듈화 했기 때문에 @media만 없다 뿐이지 사용법 자체는 미디어 쿼리와 동일하다.
두 번째 방법은 문맥의 시작이 @media로 시작하므로 미디어 쿼리가 시작된다고 누가 보더라도 알 수 있고 직관적이다.
또한 미디어 속성이 많아지는 경우 첫 번째 경우는 한 파일에 많은 속성들이 들어가 있어서 헷갈릴 수 있는 요소들이 많은 반면 두 번째경우는 하나의 media.js 파일에서 미디어 속성을 따로 관리하기 때문에 코드의 분리가 가능하다.
선택은 본인에게 맞는 방법을 하면 되지만 필자라면 2번째 방법을 사용하겠다!
'📺 Front End > - React, Next.js' 카테고리의 다른 글
| [Next.js] _document.js로 레이아웃 템플릿을 사용해서 html 과 body 태그 커스터마이징 하기. (0) | 2021.01.03 |
|---|---|
| [Next.js] renderPage 함수로 styled-components 오류 방지하기. (0) | 2021.01.03 |
| [styled-components] ThemeProvider로 공통 스타일 속성 관리하기. (0) | 2021.01.02 |
| 정직하게 배워보는 Next.js 시리즈를 시작합니다. (0) | 2020.12.31 |
| 정직하게 배워보는 Next.js 시리즈를 마치며... (0) | 2020.12.31 |




댓글