[React Router & styled-components] 실전에서 withRouter를 사용하기(1) :: Router 구성하기
해당 시리즈는 총 3부작으로 나누어져 있습니다.
- 실전에서 withRouter를 사용하기(1) :: Router 구성하기
- 실전에서 withRouter를 사용하기(2) :: styled-components를 활용하여 스타일링 적용하기
- 실전에서 withRouter를 사용하기(3) :: withRouter 사용하기
해당 시리즈에는 react의 styled-components에 대한 코드가 나올 것이다.
지금 우리는 withRouter에 대해서 알아보는 과정이므로 styled-components에 대해서 잘 모르는 사람은 그냥 css 적용을 js 안에서 수행하구나~ 정도만 이해하고 넘어가도록 하자.
하지만 개인적인 추천으로 styled-components에 대해서 모르는 사람은 정말 멋지고 쿨한 기능이므로 해당 블로그의
styled-components 카테고리에서 사용 방법 및 Styled-Components의 철학에 대해서 조금 봐보는 것을 매우 강력히 추천한다.
결과적으로 우리는

이런 웹 사이트의 상단 header를 구현할 것이고, 클릭하는 위치마다 border-bottom의 색이 변경될 것이다.
withRouter
withRouter는 컴포넌트에서 router에 접근하는 방법 중 하나이다.
만약 withRouter를 사용하지 않으면 this.context.router로 접근할 수 있다.
하지만 이 방법은 쉽지 않고 오히려 코드의 가독성을 죽일 수 있다.
그래서 withRouter을 사용하는 것을 권장한다.
withRouter는 Route가 아닌 컴포넌트에서 location, match, history 를 사용하기 위해서 사용한다.
withRouter를 사용하는 경우는 많지만 크게
- 보통 로그인 성공했을때 특정 경로로 가고 실패하면 가만히 있고싶을 때 사용한다.
- 혹은 현재 위치를 이용해서 무언가를 할떄 사용된다.
- 현재 위치를 기억하고 비교할 때 사용된다.
한 번 실습을 통해 withRouter를 사용해보자.
코딩하기
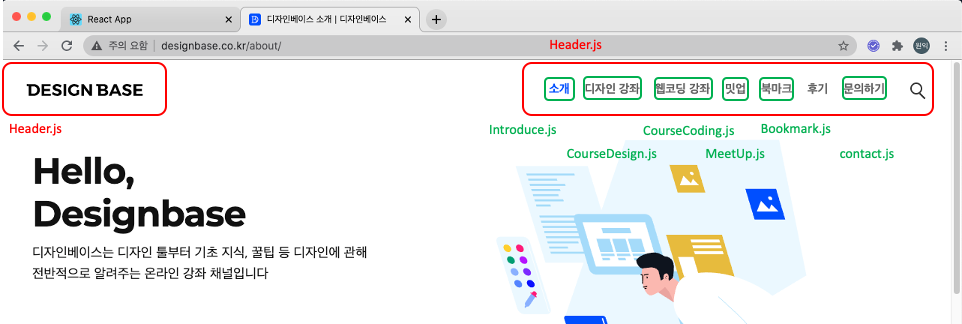
우리는 앞서 본 디자인베이스의 페이지를 클론할 것이기 때문에 해당 페이지를 js 파일로 나누기 위해 간단하게 분석해보자.

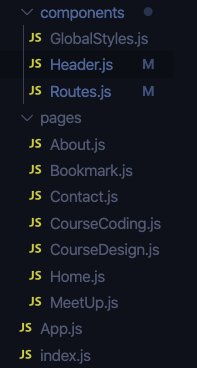
위에서 Introduce.js가 있는데 좀 더 쉽고 직관적인 단어를 위해 About.js로 변경하겠다.
기본적인 Routing 환경 구성하기

위와 같이 구성해보자.
구성하기 전에 react-router-dom을 의존성 추가해야한다.
잘 모르겠으면 리액트가 페이지를 라우팅 하는 방법 (3)react-router-dom 으로 라우팅 하기에 들어가서 준비를 마치고 오자.
그리고 import와 같은 중복되는 과정은 모두 생략했다.
import React from 'react';
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";코드를 확인해보자.
// Header.js
export const Header = () => {
return (
<header>
<Link to="/">DESIGN BASE</Link>
<Link to="/about">소개</Link>
<Link to="/course-design">디자인 강좌</Link>
<Link to="/course-coding">웹코딩 강좌</Link>
<Link to="/bookmark">북마크</Link>
<Link to="/meetup">밋업</Link>
<Link to="/contact">문의하기</Link>
</header>
);
}
// Routes.js
export const Routes = () => {
return (
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/course-design" component={CourseDesign} />
<Route path="/course-coding" component={CourseCoding} />
<Route path="/bookmark" component={Bookmark} />
<Route path="/meetup" component={MeetUp} />
<Route path="/contact" component={Contact} />
</Switch>
);
}
// About.js
export default About => "소개";
// Bookmark.js
export default Bookmark => "북마크";
// Contact.js
export default Contact => "문의하기";
// CourseCoding.js
export default CourseCoding => "웹 코딩 입문";
// CourseDesign.js
export default CourseDesign => "디자인 강좌";
// Home.js
export default Home => "개인적으로 너무 멋지다고 생각하는 DesignBase의 Main 페이지";
// MeetUp.js
export default MeetUp => "밋업"
// App.js
export const App = () => {
return (
<>
<Router> // BrowserRouter
<Header />
<Routes />
</Router>
</>
);
}
export default App;그럼 다음과 같은 결과물이 나온다.

이제 준비가 다 끝났으니 스타일링을 조금 적용해보도록 하자.