이 글은 리액트의 초심자들을 위한 글로 깊은 내용은 최대한 배제하고 쉬운 개념에 대해 작성하였고, 리액트의 진입 장벅을 낮추기 위한 요소로 어려운 내용이 생략되어 있을 수도 있습니다.
이 부분은 꽤나 핵심적이라고 생각하기 때문에 3부작으로 나눠서 설명해보도록 하겠다. 해당 글에 대해서 본인이 이 부분은 넘어가도 되겠다고 생각하는 부분은 넘어가서 확인하는 것을 권장한다. 하지만 길지 않은 글이므로 가볍게 읽는 것도 좋은 방법이다.
우린 지난 시간에 Brower Histroty API를 통해서 페이지를 서버의 요청 없이 라우팅 하는 방법에 대해서 알아보았다.
오늘은 react-router-dom을 이용해서 페이지를 라우팅 해보려고 한다.
지난 시간에는 Browser History API와 react-router-dom을 각각 다른 느낌으로 설명했었지만 사실 정확히 말 하자면 react-router-dom은 Browser History API를 내부적으로 이용하고 있다고 하는 것이 올바른 표현이다.
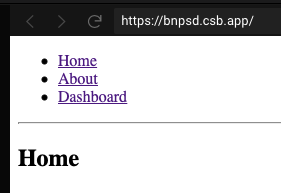
본격적인 시작에 앞서 먼저 우리가 만들 페이지에 대해서 알아보자.

이런 간단한 페이지를 만들어보자.
react-router-dom
react-router-dom은 Hook-Based API 라고 공식 홈페이지에 명시되어 있다.
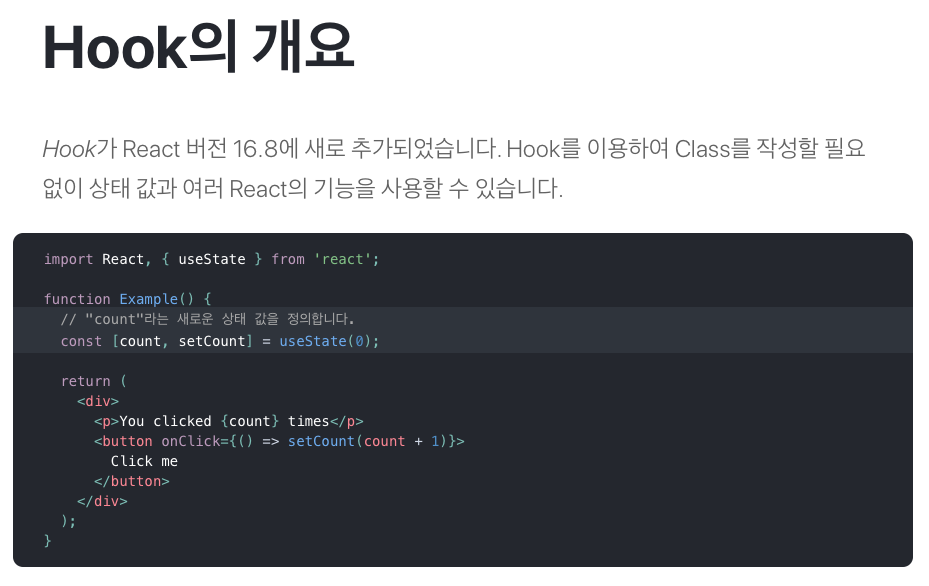
Hook이란?
hook은 다음에 더 자세히 배우게 될 것이지만

class 를 작성할 필요 없이 상태값과 react 기능을 사용할 수 있게 한다는 것만 알아두면 될 것 같다.
그리고 이제 React-Router의 핵심 컴포넌트 들에 대해서 잠시 알아보자.
react-router-dom의 핵심 Component
react-router-dom의 핵심 컴포넌트는 아래와 같은 것들이 있다.
- Route
- BrowserRouter
- Link
- Switch
Route
<Route> 컴포넌트는 공식 문서에서 가장 중요한 Lowe Level 컴포넌트라고 표현할 만큼 중요하다.
해당 경로가 현재 경로와 일치할 때 UI의 일부를 render하는 역할을 수행한다.
기본적으로는 다음과 같다.

위와 같은 방법을 제공하지만 4.0 version 부터 BrowserRouter나 HashRouter, MemoryRouter, NativeRouter와 같 HighLevel Router과 함께 사용해야 제대로 동작한다.
우리가 <Route> 컴포넌트를 이용해서 각 페이지를 정의할 수 있다.
만약 주소가 path 속성값으로 시작한다면 컴포넌트 속성 값이 가리키는 컴포넌트를 렌더링한다.
<Route> 태그의 exact 속성과 path 속성이 있는데 exact 속성은 다음에 배울 라우팅 심화에서 다루겠다. 궁금한 사람은 어려운 내용이 아니므로 먼저 찾아봐도 무방하다.
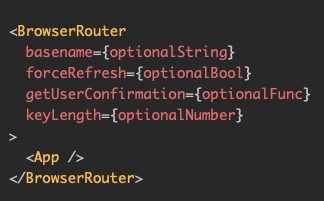
BrowserRouter
<BrowserRouter> 는 브라우저 히스토리 API를 사용해서 라우팅을 할 수 있게 도와준다.

Link
<Link> 속성은 페이지를 전환시켜주는 역할을 하며 to 속성 값으로 이동할 주소를 나타낼 수 있다.
우리가 링크 태그를 사용하게 된다면 자동으로 a 태그로 컴파일 되며 a 태그를 사용하기 싫다면 다른 태그를 써야하는데, 뒤에서 이야기 해보자.
사용 방법은
<Link path="/url">이름</Link>
Switch
<Switch> 는 여러 라우팅 경로가 존재할 때, 경로와 일치하는 경로만 표시해주는 역할을 한다. 주로 여러 Route를 합성시킬 때 사용한다.
사용 법은 아래와 같다.
<Router>
<Switch>
<Route path="/url1">url1</Route>
<Route path="/url2">url2</Route>
</Switch>
</Router>만약 우리가 Switch 태그만 사용한다면 페이지 전환 하는 진입점이 없기 때문에 보통은 Link 태그나 다른 형태로 진입점 UI를 구성해주고 Switch로 Route 태그를 중첩해서 사용한다.
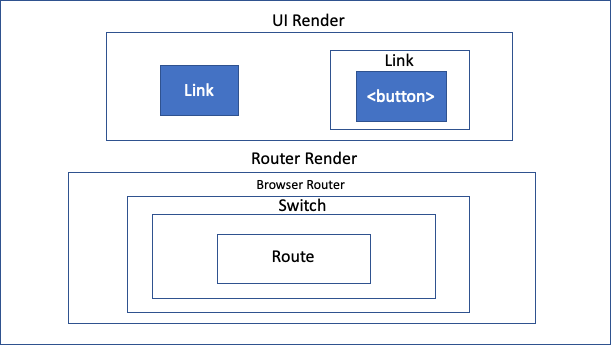
구조 그림으로 이해하기
이런 구조가 상당히 복잡해 보일 수 있다.
그래서 아래의 그림으로 간단하게 이해해보자.

React로 만들어보기
이제 대충 react-router-dom 구조를 이해했으니 아까 처음 봤던 페이지를 만들어보자.
순서는
- BrowserRouter로 히스토리 API 주입하기
- UI를 위해 Link 태그로 라우팅 엔트리 포인트 만들기
- Switch 태그로 여러 URL 선택할 수 있게 하기
- 각각의 URL을 Route 태그로 만들어주기
Link 태그로 라우팅 엔트리 포인트 만들기

이제 UI에서 버튼이 포함된 li 태그를 볼 수 있다.

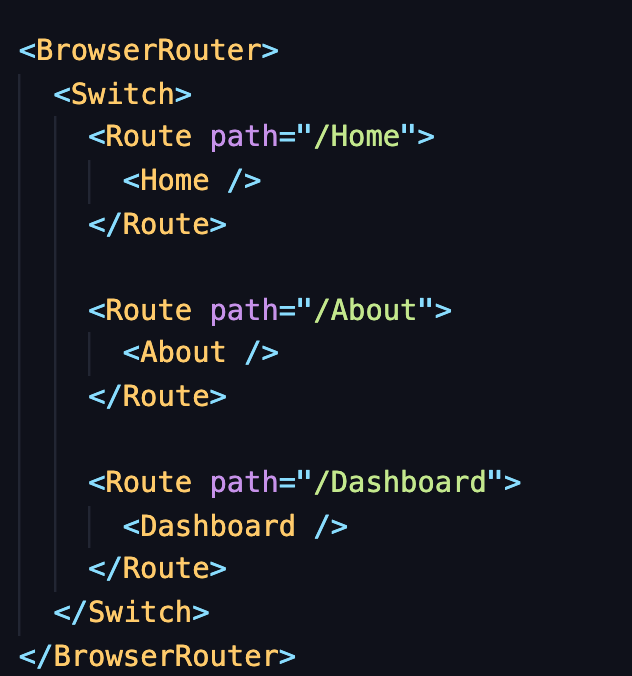
Switch 태그로 각각의 라우팅 설정하기

원래라면 하나의 root 태그 컨테이너로 감싸줘야 하지만 빠른 이해를 위해서 다른 BrowserRouter 태그를 이용했다. 밑에 소스 코드에서 하나로 통합할 것이니 염려하지 않아도 된다.
각각의 URL에 보여질 렌더 구현하기

이제 모든 구성이 끝났다.
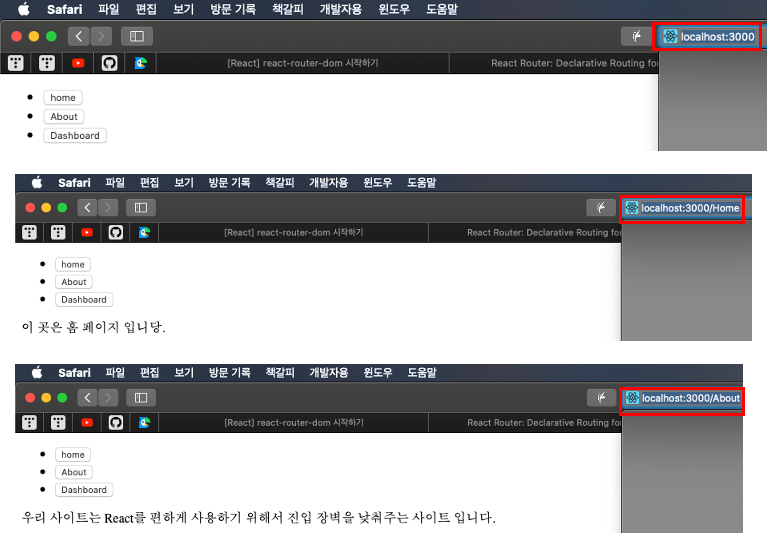
결과 화면을 봐보자.

전체 소스 코드
import React, { Component } from 'react';
import './App.css';
import { BrowserRouter, Switch, Route, Link } from 'react-router-dom';
class App extends Component {
render(){
return (
<BrowserRouter>
<ul>
<li>
<Link to="Home"><button>home</button></Link>
</li>
<li>
<Link to="About"><button>About</button></Link>
</li>
<li>
<Link to="Dashboard"><button>Dashboard</button></Link>
</li>
</ul>
<Switch>
<Route path="/Home">
<Home />
</Route>
<Route path="/About">
<About />
</Route>
<Route path="/Dashboard">
<Dashboard />
</Route>
</Switch>
</BrowserRouter>
);
}
}
function Home(){
return (
<div>
이 곳은 홈 페이지 입니당.
</div>
);
}
function About() {
return (
<div>
우리 사이트는 React를 편하게 사용하기 위해서 진입 장벽을 낮춰주는 사이트 입니다.
</div>
);
}
function Dashboard() {
return (
<div>
이 곳은 질문을 하는 게시판 입니당.
</div>
);
}
export default App;
이렇게 Single Page Application을 구성하는 두 가지 방법에 대해 모두 알아보았다. 선택은 자유지만 개인적으로는react-router-dom을 더 추천한다. 이유는 더욱 많은 기능들이 들어가 사용하기에 쉽고 편하며 레퍼런스가 풍부하기 때문이다.
짧은 시리즈였지만 나에게도 상당히 유익했었고 보는 모든 이들에게 조금이나마 도움이 되었으면 좋겠다 :)




댓글