지난 시간 우리는 CSS의 position속성으로 요소를 우리가 원하는 곳에 배치하는 방법에 대해서 배웠다.
그래서 우리는 fixed, absolute, relative, sticky등등을 알아보았고, 그 결과 우리가 원하는대로 HTML Elements를 배치할 수 있게 되었다.
오늘은 지난 시간 배웠던 Position을 토대로 배치를 마쳤을 때 z-index로 어떤 요소가 앞으로 올지를 정해보는 시간을 갖겠다.
z-index

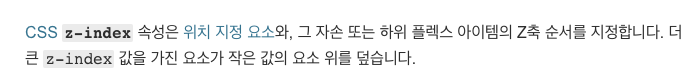
mdn에서는 z-index를 위와 같이 이야기 한다.
z축의 순서를 지정한다.
이 말이 무슨 말일까?

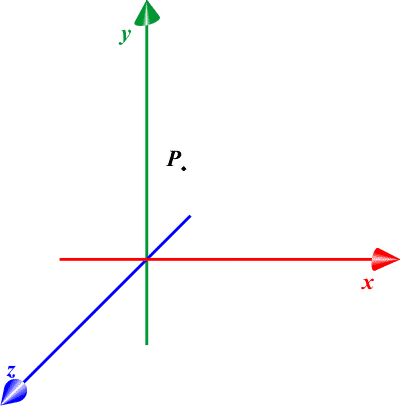
우리는 일반적인 HTML 문서를 눈으로 볼 때는 2D로 보기 때문에 X축과 Y축만 인식할 수 있다.
하지만 이 z-index 를 설정하면 조금 더 입체적으로 배치할 수 있게되고 그 말은 우리가 눈으로 볼 때 x축에 배치된 화면을 z축을 이용해서 순서를 지정할 수 있게된다는 소리다.
지난 시간에 배운 position의 복습과 더불어 실습 환경을 구축해보자.
실습 환경 구축
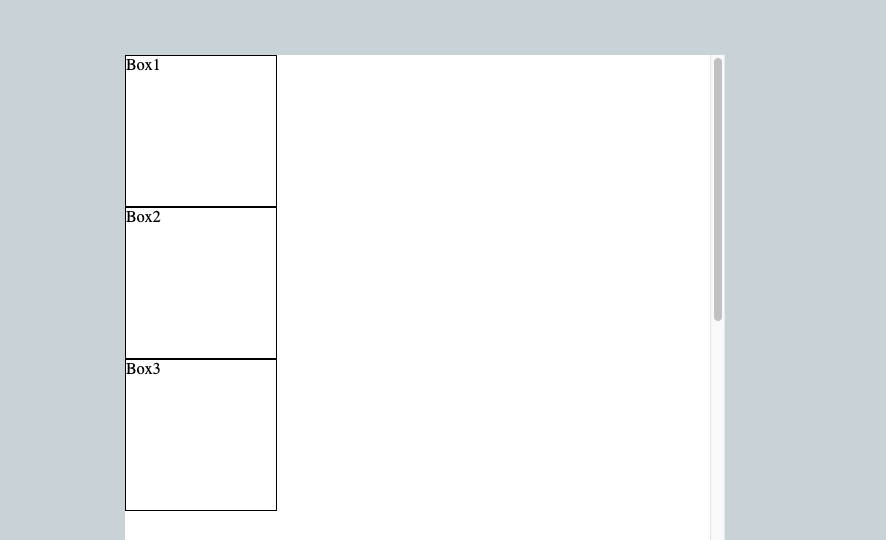
일단 다음과 같이 div로 이루어진 box를 3개 만들어 보자.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<script src="./index.js"></script>
<title>Document</title>
</head>
<body>
<div class="work-stage">
<div class="work-stage__box">
<div>Box1</div>
<div>Box2</div>
<div>Box3</div>
</div>
</div>
</body>
</html>
index.css
body {
background: #cfd8dc;
display: flex;
justify-content: center;
align-items: center;
}
.work-stage {
margin-top: 100px;
width: 600px;
height: 800px;
background: white;
overflow-y: auto;
}
.work-stage__box {
width: 60%;
height: 300%;
}
.work-stage__box div {
width: 150px;
height: 150px;
border: 1px solid;
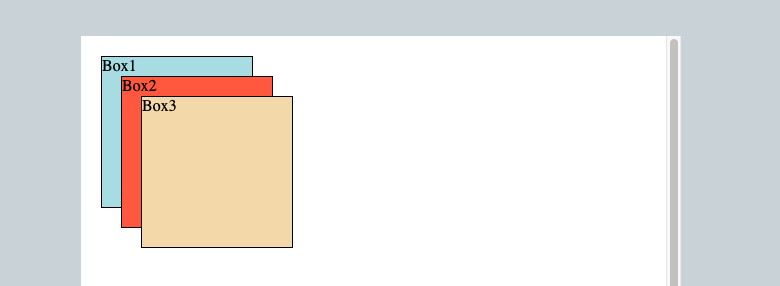
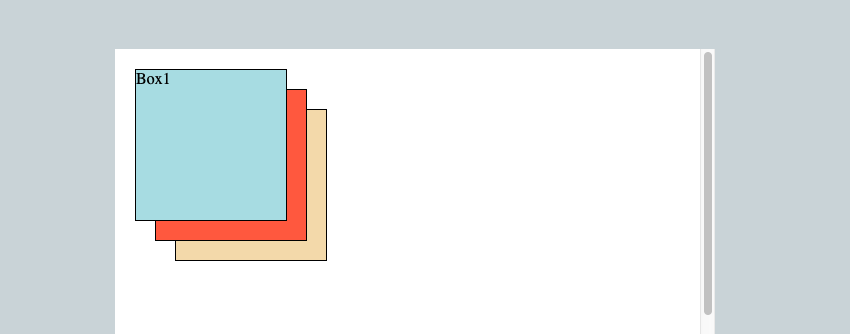
}그리고 이제 여기서 Position을 추가해서 박스 3개를 이쁘게 겹쳐보자.
그리고 배경색을 좀 주고 구분을 할 수 있게 해보자.

지난 시간들을 잘 따라왔다면 아마 이 정도는 쉽게 했을 것이라고 생각이 든다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<script src="./index.js"></script>
<title>Document</title>
</head>
<body>
<div class="work-stage">
<div class="work-stage__box">
<div>Box1</div>
<div>Box2</div>
<div>Box3</div>
</div>
</div>
</body>
</html>
index.css
body {
background: #cfd8dc;
display: flex;
justify-content: center;
align-items: center;
}
.work-stage {
margin-top: 100px;
width: 600px;
height: 800px;
background: white;
overflow-y: auto;
}
.work-stage__box {
width: 60%;
height: 300%;
position: relative;
}
.work-stage__box div {
width: 150px;
height: 150px;
border: 1px solid;
position: absolute;
}
.work-stage__box div:first-child {
top: 20px;
left: 20px;
background: powderblue;
}
.work-stage__box div:nth-child(2) {
top: 40px;
left: 40px;
background: tomato;
}
.work-stage__box div:last-child {
top: 60px;
left: 60px;
background: wheat;
}이제 환경 구축은 끝났으니 z-index의 사용법에 대해서 알아보자.
z-index의 사용법
/* 키워드 값 */
z-index: auto;
/* <integer> 값 */
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* 음수 값으로 우선순위를 낮출 수 있음 */
/* 전역 값 */
z-index: inherit;
z-index: initial;
z-index: unset;z-index는 3가지에 의해 지정될 수 있다.
- 키워드 값
- 숫자인 integer 값
- 전역 값
보통 우리는 숫자 값을 많이 사용할 것인데, 숫자 값은 현재 Stack에서 해당 숫자를 식별해서 큰 순서가 앞으로오게 배치를 한다.
그럼 위에서 구축했던 환경에서 3번째 박스인 베이지색 박스를 가장 밑으로 내려보고 역순으로 출력시켜보자.

이정도는 쉽게 할 수 있을 것이라 생각이 든다.
... 생략
.work-stage__box div:first-child {
top: 20px;
left: 20px;
background: powderblue;
z-index: 3;
}
.work-stage__box div:nth-child(2) {
top: 40px;
left: 40px;
background: tomato;
z-index: 2;
}
.work-stage__box div:last-child {
top: 60px;
left: 60px;
background: wheat;
z-index: 1;
}'📺 Front End > - HTML,css,Javascript' 카테고리의 다른 글
| [Javascript] 자바스크립트에서 HTML DOM을 다루는 방법 (0) | 2021.02.20 |
|---|---|
| [Javascript] 자바스크립트에서 JSON 을 다루는 방법 (0) | 2021.02.20 |
| [CSS] 요소를 원하는 곳에 배치하기 position 속성 :: static, relative, absolute, fixed, sticky (0) | 2020.10.15 |
| [CSS] CSS 작업시에 꼭 거쳐야하는 필수 과정 :: CSS Reset, HTML 요소 초기화, 리셋 css (0) | 2020.10.06 |
| [CSS] Css Box-Model과 box-sizing의 border-box 속성 (0) | 2020.10.05 |



댓글