
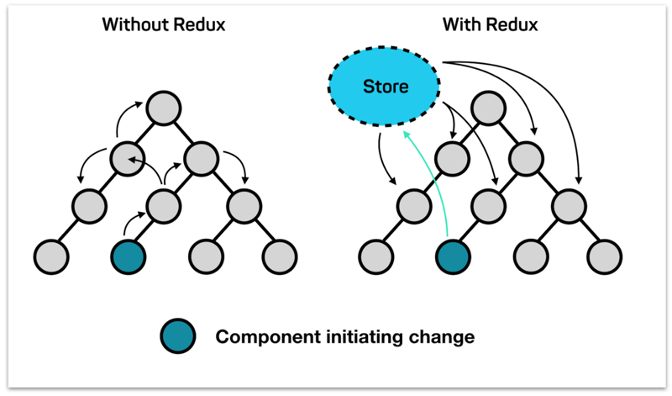
여기 리덕스를 왜 써야하는지 아주 유명한 그림이 있다.
리덕스는 Application의 상태를 Global하게 관리해준다는 State Management Lib이다.
나도 그렇지만 보통 사람들이 리덕스를 처음으로 마주하게될 때는 어떤 한 라이브러리나 프레임워크에서 문제점을 발견하고 그 문제를 해결하기 위한 방법을 모색하다 만나게 된다.
그 문제라고 하면 바로 Local State
Local State
local state는 이름에서도 알 수 있듯 Global State와 반대되는 말이다.
위의 그림에서 Without Redux에 화살표로 움직이는게 state이고, 이 state들이 앞뒤로 한 칸씩만 움직일 수 있다는 것을 알 수 있다.

이게 바로 Local State이다.
정확히는 이게 Local State가 아니라 Local State를 다른 컴포넌트에서 사용하기 위해 위의 그림과 같은 상황이 나오는 것이다.
Local State 자체로는 Component 내부에 있는 State를 말하는 것이다.
아무튼
Redux를 검색해보고 찾아보는 사람들에게는 Local State가 얼마나 불편하고 짜증나는지 더 이상 설명하지 않아도 충분히 알 것 같다.
Global State
위의 Local State를 해결할 수 있는 방법은 바로 State를 Global하게 바꾸는 것이다.
State를 Global하게 바꾼다면, Local State처럼 앞 뒤로만 움직일 수 있는 state의 문제를 해결할 수 있다.
이런 Local State를 바꾸기 위한 노력은 많았고 Redux가 탄생하기 전, 후에도 많은 방법이 나오고 있다.
대표적으로는
- Mobx
- Context
등등이 있지만 이번에 이야기 해볼 주제는 Redux이므로 Redux에 집중해보자.
Redux의 세 가지 철학

리덕스에는 3가지 철학이 존재한다.
이 3가지 철학을 확실히 알아둬야 다음에 새로운 개념이 후두둑 쏟아져도 흔들리지 않고 단단하게 뿌리박을 수 있다.
- Single Source of Truth
- State is Read-Only
- Changes are made with pure functions
Single Source of Truth
전역 상태관리를 위해서 오직 한가지의 스토어(저장공간) 안에 object tree(객체트리)에 저장된다.
State is Read-Only
스토어 안에 저장된 상태는 오직 읽기 전용이고, 무슨 일이 일어나는지를 정의하는 객체인 action에 의해서만 변경된다.
리덕스의 store에 저장된 상태는 읽을수만 있고, 상태를 변경시키기 위해서는 액션을 정의해서 호출해야 한다.
Changes are made with pure functions
변화는 순수한 함수들로 만들어진다.
위에서 액션을 호출해야 한다고 했는데, 이게 바로 Reducer이라는 함수다.
아직 몰라도 좋다 다음시간에 더 자세히 배울 것이기 때문에 이런 철학이구나만 알면된다.
Redux는 Redux다.
말 그대로 Redux는 별개다.
우리는 거의 대부분 React를 배우다 Redux를 접하게 되는데, 그에 따라 자연스럽게 Redux는 React의 산유물이라고 생각할 수 있지만 그와 별개로 Redux는 Vanilla JS나 Vue, Angular에서도 사용되기도 한다.
Redux는 기존 기술들의 복합적인 유산이라고도 한다.
Redux를 기존 기술들과 비교해보면 일부 패턴이나 기술적인 면에서 비슷한 점이 있고 보통 Flux 아키텍처의 구현이라고도 한다.
하지만 Flux와도 차이가 있는 부분이 있다.
하지만 많은 부분 닮아있기 때문에 Flux 아키텍처를 이해하는 것이 중요하다.
그래서 FLUX에 대해서도 알아보는 시간을 가져보자.
리덕스는 어렵다.
내가 공부해보면서 리덕스가 싫어 Context API를 깊게 파기도 했고 어떻게던 꾸역꾸역 Context API를 쓰면서 상태 관리를 했었다.
하지만 리덕스 없이 고통받을 바에 차라리 리덕스 배우는 고통이랑 바꾸면 어떨까? 하고 시작했던 리덕스인데, 지금은 나를 고통으로부터 해방시켜주는 아주 고마운 존재가 되었다.
다음 시간부터 리덕스의 구성 요소와 FLUX 아키텍쳐에 대해서 알아보자.
'📺 Front End > - React, Next.js' 카테고리의 다른 글
| [정직하게 배워보는 Next js] create-next-app으로 Next 개발 환경 세팅하고 next js에 대해서 알아보자. (0) | 2020.12.28 |
|---|---|
| [Redux] 리덕스를 구성하는 5개의 핵심 Action, Reducer, Store, Dispatch, Subscribe (3) | 2020.12.01 |
| [React-Spring 애니메이션] 리액트 스프링으로 3D 카드 만들기 (2) | 2020.11.04 |
| [React-Spring 공식 문서로 배우기] useSpring (0) | 2020.11.04 |
| [React-Spring 공식 문서로 배우기] React-Spring 소개 (0) | 2020.11.04 |




댓글