
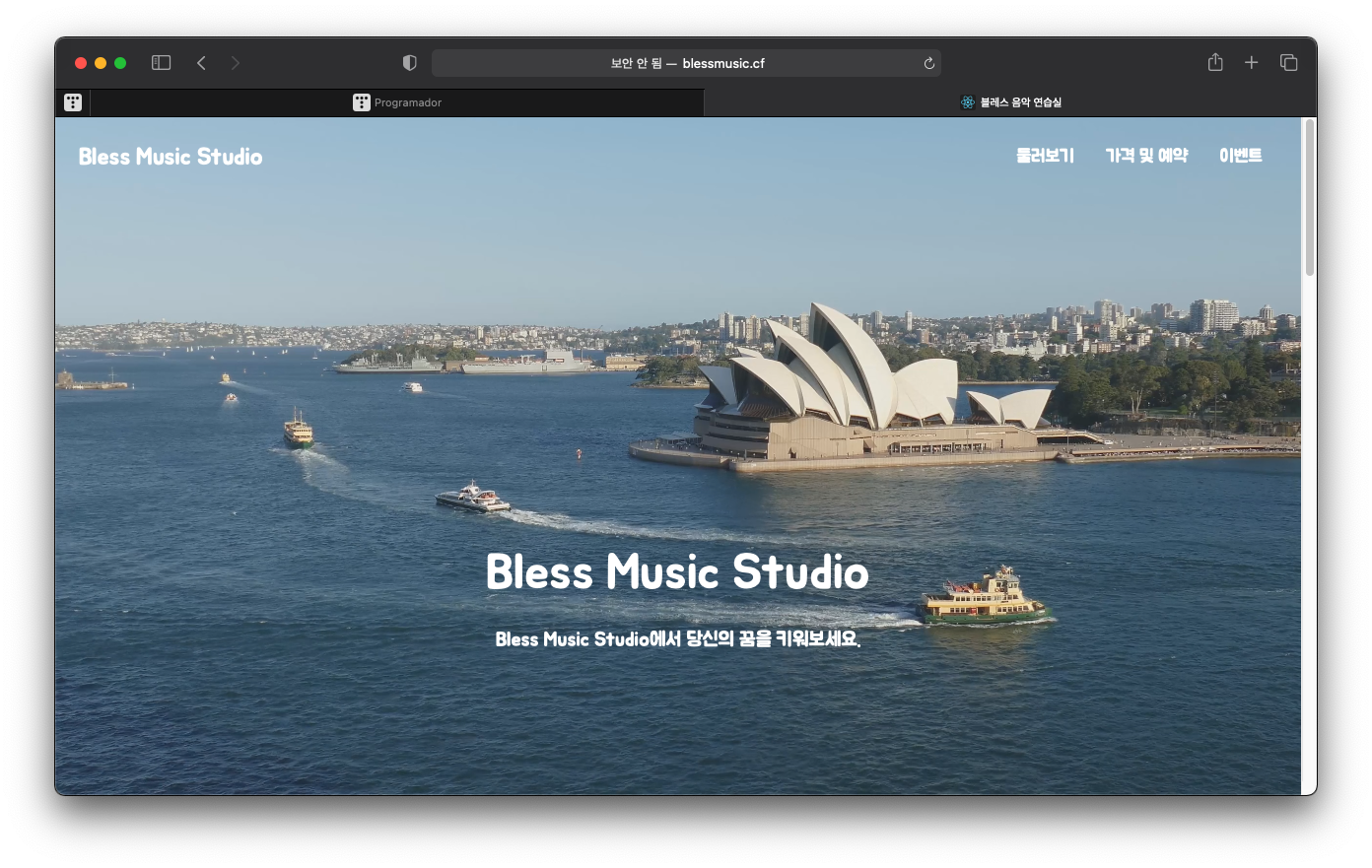
지난 사촌 누나에게 피아노 연습실 페이지 마련해주기 프로젝트를 수행하면서 가장 크게 느꼈던 점은 바로 css에서의 통일성이 없다 라는 것이었다.
약 15개의 컴포넌트와 12개의 섹션과 3개의 페이지로 이루어진 리액트 앱을 만들면서 각각의 컴포넌트에 맞는 style.js 파일을 작성했다.
하지만 그 당시에는 CSS를 공통으로 관리할 생각보다는 빠르게 프로젝트를 끝내고싶은 마음이었어서 공통 스타일에 관한 생각의 여유가 없었다.
그래도 마음 한켠에 불안이 있었는데, 그 불안이 가져올 문제점은 다음과 같다.
- 매 컴포넌트가 증가함에 따라 스타일 코드의 일관성이 떨어진다. => 유지보수 비용의 증가
- 스타일 속성값들이 중구난방이라 어떤 속성을 갖고있는지 코드로 확인이 어렵다 => 협업에서의 문제
- 스타일마다 다른 속성을 갖고 있어서 재사용이 불가능하다 => 비효율성 증가
이런 문제점을 styled-components를 사용한다면 context API를 통해 한 번에 해결할 수 있는데, 그 방법이 바로 ThemeProvider이다.
ThemeProvider

styled-components는 ThemeProvider를 통해서 강력한 theming 전략을 제공한다.
위에서 내가 문제점을 해결하기 위해서는 context api를 사용한다고 했는데, 이 ThemeProvider가 바로 context 를 사용해서 모든 리액트 컴포넌트에게 theme 속성을 전달하는 역할을 수행한다.
어떤 컴포넌트가 몇 단계를 거쳐서 depth를 갖더라도 루트에 ThemeProvider가 자리잡고 있다면 모든 렌더 트리의 자식에는 다 theme 속성을 갖게된다.
예를 들어서
import React from "react";
import { ThemeProvider } from "styled-components";
const theme = {
// ... 사용자 정의 theme code
}
const Home = () => {
return (
<ThemeProvider theme={theme}>
<Header />
<Sidebar />
<HeroSection />
<Footer />
</ThemeProvider>
);
}과 같은 방식으로 사용하는데, 이 경우 Home 컴포넌트에서 최상단의 태그가 <ThemeProvider> 이므로 하위 자식의 모든 컴포넌트는 <ThemeProvider> 의 props로 넘어가는 theme 값을 사용할 수 있게되는 것이다.
이제 기본 컨셉에 대해서 알아보자.
기본 컨셉 이해하기
Context API를 이용한다는 ThemeProvider의 기본 컨셉을 이해하기 위해서 간단한 2개의 버튼을 만들어 보자.
import React from "react";
import styled from "styled-components";
const Button = styled.button`
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border-radius: 3px;
`;
const ThemeProviderPrac = () => {
return (
<div>
<Button>Normal 1</Button>
<Button>Normal 2</Button>
</div>
);
};
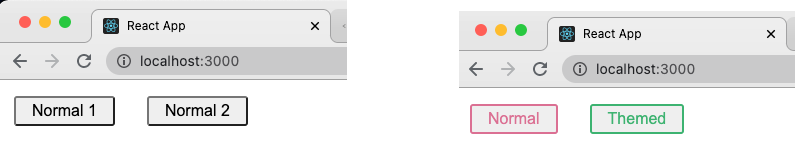
그럼 아무 스타일이 적용되지 않은 버튼이 생성된다.

<ThemeProvider>를 사용하려면 일반적인 Context API를 사용하는 과정과 동일하다.
모든 자식 컴포넌트를 감싸는 Context 역할을 수행하기 위해 <ThemeProvider>를 Theme의 스타일 속성을 적용받으려는 컴포넌트 렌더 트리 최상단에 배치한다.
... 생략
const ThemeProviderPrac = () => {
return (
<div>
<Button>Normal</Button>
<ThemeProvider theme={theme}>
<Button>Themed</Button>
</ThemeProvider>
</div>
);
};
... 생략
그리고 색상 비교를 위해 기존에 만들었던 Button 컴포넌트의 defaultProps도 지정해보자.
Button.defaultProps = {
theme: {
main: "palevioletred",
}
}
위의 과정을 거치면 결론적으로 다음과 같은 코드가 작성된다.
import React from "react";
import styled, { ThemeProvider } from "styled-components";
const Button = styled.button`
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border-radius: 3px;
color: ${(props) => props.theme.main};
border: 2px solid ${(props) => props.theme.main};
`;
Button.defaultProps = {
theme: {
main: "palevioletred",
},
};
const theme = {
main: "mediumseagreen",
};
const ThemeProviderPrac = () => {
return (
<div>
<Button>Normal</Button>
<ThemeProvider theme={theme}>
<Button>Themed</Button>
</ThemeProvider>
</div>
);
};
export default ThemeProviderPrac;
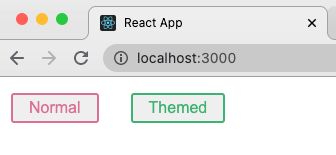
그리고 수행한다면 ThemeProvider를 사용한 컴포넌트를 만들 수 있게 된다.

더 나아가서 Function Themes를 사용해보기
더 나아가서 theme props를 객체외에 함수로 넘길 수도 있다.
함수로 theem props를 넘긴다면 문맥적으로 테마가 만들어질 수 있어서 더 다양한 스타일링이 가능하다.
가볍게 컨셉만 느껴보자.
함수를 이용한 <ThemeProvider> 를 이용하기 위해서 2개의 버튼을 만들고 각각을 Theme의 props로 foreground의 fg 속성과 background의 bg 속성 값을 palevioletred와 white로 줘보자.
import React from "react";
import styled, { ThemeProvider } from "styled-components";
const Button = styled.button`
color: ${(props) => props.theme.fg};
background: ${(props) => props.theme.bg};
border: 2px solid ${(props) => props.theme.fg};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border-radius: 3px;
`;
const theme = {
fg: "palevioletred",
bg: "white",
};
const ThemeProviderPrac = () => {
return (
<div>
<ThemeProvider theme={theme}>
<Button>기본 theme props 사용</Button>
<Button>함수를 이용한 new theme</Button>
</ThemeProvider>
</div>
);
};
export default ThemeProviderPrac;
그럼 다음과 같은 동일한 palevioletred 색을 가진 버튼 2개가 나온다.

이제 invertTheme 이라는 함수를 만들어보자.
const invertTheme = ({ fg, bg }) => ({
fg: bg,
bg: fg
});이 함수는 보이다싶이 서로 색을 스위칭 하여 theme props를 반환하게 된다.
해당 함수의 theme props를 새로운 ThemeProvider 컨텍스트를 만들어서 감싸보자.
import React from "react";
import styled, { ThemeProvider } from "styled-components";
const Button = styled.button`
color: ${(props) => props.theme.fg};
background: ${(props) => props.theme.bg};
border: 2px solid ${(props) => props.theme.fg};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border-radius: 3px;
`;
const theme = {
fg: "palevioletred",
bg: "white",
};
const invertTheme = ({ fg, bg }) => ({
fg: bg,
bg: fg,
});
const ThemeProviderPrac = () => {
return (
<div>
<ThemeProvider theme={theme}>
<Button>기본 theme props 사용</Button>
<Button>함수를 이용한 new theme</Button>
</ThemeProvider>
</div>
);
};
export default ThemeProviderPrac;
우리는 이제 함수를 이용해서 theme을 바꿀 수 있게 되었다

프로젝트에선 어떻게 사용할까?
그렇다면 실제 프로젝트에서는 어떻게 사용할까?
어렵게 생각하지 말자.
- 그냥 우리가 context api를 사용하는 것과 비슷한 느낌으로 사용하면 된다.
- 공통되는 값들을
<ThemeProvider>에서 반환해주고 중복된 코드 줄인다는 느낌으로 쓰자.
이렇게만 이야기 하면 이해가 힘들 수 있으니 실제 코드를 봐보자.
예를 들어 display:flex나 h1의 font-size, color를 ThemeProvider를 사용해서 공통 작업을 한다고 해보자.
theme.js 파일을 생성한다.
import styled from "styled-components";
// 반응형 디자인을 위한 픽셀 컨버팅 함수
const pixelToRem = (size) => `${size / 16}rem`;
// font size를 객체로 반환해주자.
const fontSizes = {
title: pixelToRem(60),
subtitle: pixelToRem(30),
paragraph: pixelToRem(18),
};
// 자주 사용하는 색을 객체로 만들자.
const colors = {
black: "#000000",
grey: "#999999",
green: "#3cb46e",
blue: "#000080",
};
// 자주 사용하는 스타일 속성을 theme으로 만들어보자.
const common = {
flexCenter: `
display: flex;
justify-contents: center;
align-items: center;
`,
flexCenterColumn: `
display: flex;
flex-direction: column;
justify-contents: center;
align-items: center;
`,
};
// theme 객체에 감싸서 반환한다.
const theme = {
fontSizes,
colors,
common,
};
export default theme;위에 파일에 나온 내용은 다음과 같다.
- font-size 통일
- color 통일
- display flex center 자동 생성기
그리고 App.js 파일에서 우리가 만든 theme들을 사용해보자.
import React from "react";
import styled, { ThemeProvider } from "styled-components";
import theme from "./theme";
const Container = styled.div`
width: 100vw;
height: 100vh;
${({ theme }) => theme.common.flexCenterColumn};
`;
const Title = styled.h1`
font-size: ${({ theme }) => theme.fontSizes.title};
color: ${({ theme }) => theme.colors.grey};
`;
const Subtitle = styled.h2`
font-size: ${({ theme }) => theme.fontSizes.subtitle};
color: ${({ theme }) => theme.colors.green};
`;
const Paragraph = styled.p`
font-size: ${({ theme }) => theme.fontSizes.Paragraph};
color: ${({ theme }) => theme.colors.blue};
`;
const App = () => {
return (
<div>
<ThemeProvider theme={theme}>
<Container>
<Title>Hello</Title>
<Subtitle>Welcome to styled-component's world</Subtitle>
<Paragraph>ThemeProvider에 대해서 배워볼까요?</Paragraph>
</Container>
</ThemeProvider>
</div>
);
};
export default ThemeProviderPrac;styled-components에서 props로 넘오는 객체 혹은 값들을 사용하려면 ${} 리터럴로 언패킹 해주면 된다!
위의 코드는 좀 시간을 갖고 천천히 타이핑 해보길 추천한다.
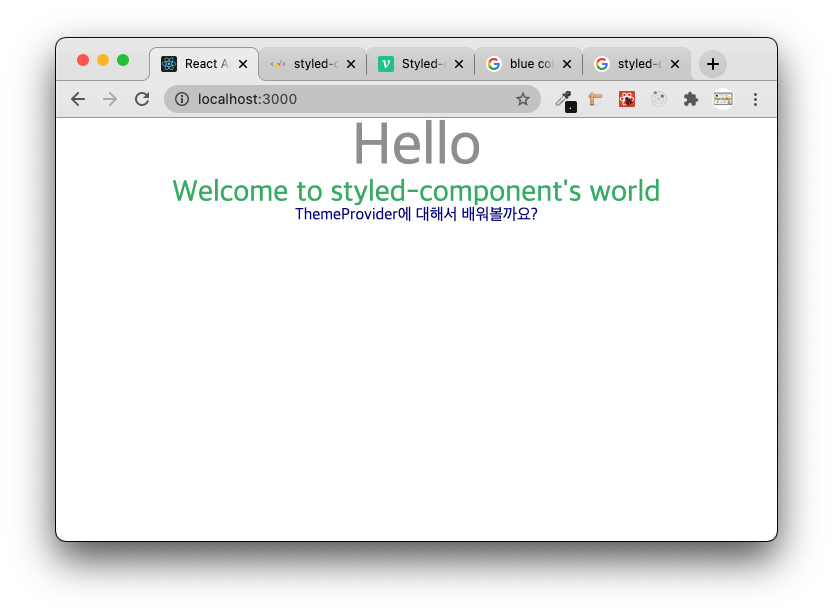
그럼 다음 같은 화면이 공통 속성이 적용되어 잘 출력된다.

'📺 Front End > - React, Next.js' 카테고리의 다른 글
| [Next.js] renderPage 함수로 styled-components 오류 방지하기. (0) | 2021.01.03 |
|---|---|
| [styled-components] ThemeProvider에서 MediaQuery를 적용하는 2가지 방법 (3) | 2021.01.02 |
| 정직하게 배워보는 Next.js 시리즈를 시작합니다. (0) | 2020.12.31 |
| 정직하게 배워보는 Next.js 시리즈를 마치며... (0) | 2020.12.31 |
| [정직하게 배워보는 Next.js] SSG로 검색 엔진 최적화 노리기 (2) | 2020.12.31 |




댓글