오늘 알아볼 것은 this이다.
나는 객체 지향 언어인 java를 먼저 배웠기 때문에 js에서 말하는 this를 단지 class 내부의 프로퍼티에 대한 포인터역할로써 이해를 했었지만, js에서 말하는 this는 훨씬 다양하고 심오한 기능을 수행하고 있었다.
오늘 그 심오한 기능들에 대해서 짚어보자.
해당 글은 4부작으로 나뉘어져 있습니다. this에 대한 모든 것을 완벽히 파악하고싶다면 한 번 봐보는 것을 권장합니다.
What is this

최대의 docs를 제공한다는 w3c에는 다음과 같이 this의 기능을 분류한다.
- 메서드에서
this는 그의 주인 객체(Owner Obj)를 뜻한다. this가 단독으로 사용되면 그것은 global 객체를 뜻한다.- 함수에서
this는 global 객체를 뜻한다. strict mode가 적용된 함수에서this는 undefined이다.- 이벤트에서
this는 이벤트를 받는 element를 뜻한다. - call()과 apply() 같은 메서드에서
this는 any object를 뜻한다.
각각의 예를 통해서 조금 쉽게 이해해보자.
모든 원리를 파악하는것이 가장 중요하다.
단순히 암기를 해서 사용한다는 것은 당장은 효과적일지 모르겠으나 언제 어떤 언어가 어떻게 사라지고 등장할지 모르는 현재에는 언어의 사용법보단 컴퓨팅적 사고가 중요하다.
함수는 지난 시간에 이야기했듯이 2가지의 형태를 띈다
- 순수 함수로써의 함수
- 객체 내부의 함수인 메서드
이 2가지 형태의 this를 파악해보자.
먼저
함수 내부에서의 this
결론을 먼저 이야기 한다면 함수를 호출할 때는 this가 지정이 되지 않는다.
자바스크립트는 모든 것이 객체로 이루어져있다고 이야기 했었는데, 우리가 일반적으로 작성하는 간단한 코드조차도 객체 위에서 돌아가게 된다.
정말 간단한 코드를 봐보자.
let a = 10;자바스크립트에 대해 잘 이해를 하고 있거나, 내 글을 잘 따라온 사람들은 바로 알 수 있는 질문을 하나 해보자면
여기서 말하는 객체가 무엇일까요?
정답이다. 여기서 말하는 객체는 window객체를 뜻한다.
그리고 우리가 a를 호출하기 위해서는 window.a나 global.a(node 환경)로 호출할 수 있는데, 이는 모두 다 같다고 했다.
그럼
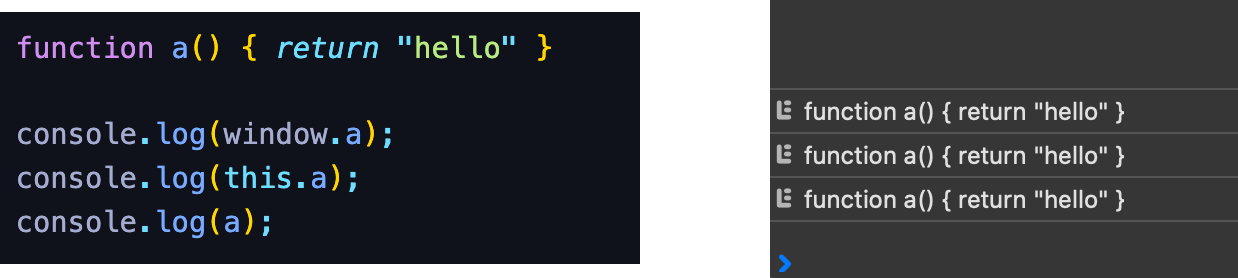
function a() { }는 어떨까?
당연히 window.a나 global.a(node 환경)로 호출할 수 있다는 말이다.
그럼 처음에 이야기 했듯이, this가 지정이 되지 않으면?? 전역 객체를 바라본다라고 했으니 함수에서의 this는 전역 객체가 되는 것이다.

그래서 이와 같은 결과가 나오는 것이다.
메서드로써의 함수의 this
메서드 내부에서 정의하고 실행한 함수는 지난 글을 잘 이해했다면 바로 이해가 될 것이다.
메서드로써의 함수를 호출하면 아마
console.log(Obj.method())형태로 호출을 하게 된다.
그럼 method에서 말하는 this는 Obj라는 객체가 된다.
그 이유는 우리가 .연산자를 만나면 객체의 프로퍼티를 참조하는 뜻이니 객체 자체가 하나의 실행 문맥이 되기 때문이다.
var obj = {
outer : function() {
console.log(this);
}
}
console.log(obj.outer);그럼 여기서는 출력의 결과는 어떻게 될까?
그렇다. 바로 obj가 된다.
그럼
outer: function () {
console.log(this);
var innerFunc = function () {
console.log(this);
}
innerFunc();
var obj2 = {
innerMethod: innerFunc
};
obj2.innerMethod();
}
}
obj.outer();의 결과는
- obj1 window obj2.innerMethod
- window window obj2.innerMethod
- window window window
무엇일까?
그렇다
바로 obj1 window obj2.innerMethod가 되는 것이다.

그렇지만 문제가 있다. 우리가 일반적으로 사용할 때는 저기에 존재하는 모든 this는 하나의 this만 가리키길 원한다.
개발할 때, 하나의 블록 스콮에서 어떤 this는 window를 가리키고 어떤 this는 객체를 가리킨다면 해당 코드는 의도적으로 돌아가지 않을 상황이 발생한다. 그래서 우리는 this를 위회하는 방법을 알아야 한다.
하지만 아쉽게도 현재까지 this를 우회하는 자체 기능은 없다. (극적인 연출을 위한 밑그림...사실 Ecmascript5까진 없었는데 6에 생겼어요..)
그렇지만 우리가 변수를 활용한다면 간단하게 저 이상한 상황을 우회할 수 있다.
바로 log를 찍을 때 this로 찍는 것이 아니라 하나의 this를 변수로 만들고 모두 그 변수를 출력하게 하면 된다.
var obj = {
outer: function () {
console.log(this);
var innerFunc = function () {
console.log(this);
}
innerFunc();
var self = this;
var innerFunc2 = function () {
console.log(self);
}
}
}
obj.outer();그럼 다음과 같은 결과가 나온다.

this를 우회하는 새로운 방법 (화살표 함수의 등!장!)
this를 우회하기 위해서 변수를 써서 변수를 가리키고 이런 과정들이 불필요하다는 것을 느낀 Ecmascript6 설계자들은 아예 this 바인딩을 하지 않는 함수를 만들게 된다.
그것이 바로 그 유명한

화살표 함수이다.
화살표 함수는 LexicalEnvironment에서 thisBinding과정 자체가 생략되어 상위 스코프의 this를 그대로 사용할 수 있게 해준다.
그래서 위의 코드를 간단한 화살표 함수를 사용해서 재구성한다면
var obj = {
outer: function () {
console.log(this);
var innerFunc = () => {
console.log(this);
}
innerFunc();
}
}
obj.outer();간단하게 this를 연결시킬 수 있다.
이런 방법 중에도 apply()나 call()등이 있는데, 그 부분은 다음에 확인해보도록 하자.




댓글