일반적으로 우리가 HTML Element를 스타일링할 때는 Css 파일을 import하여 사용하는 방법을 이용했었다.
이 방법은 현재 많은 부분의 웹 서비스에 존재하는 방법이고 매우 멋지고 잘 정리된 방법이다.
하지만 적어도 React에서는 컴포넌트를 스타일랑하는 방법은 다른 도구를 사용하는 방법이 더욱 추천된다.
Styling In React
리액트에서 컴포넌트를 스타일링 하는 방법은 크게 3가지가 있다.

- Sass
- Css Module
- styled-components
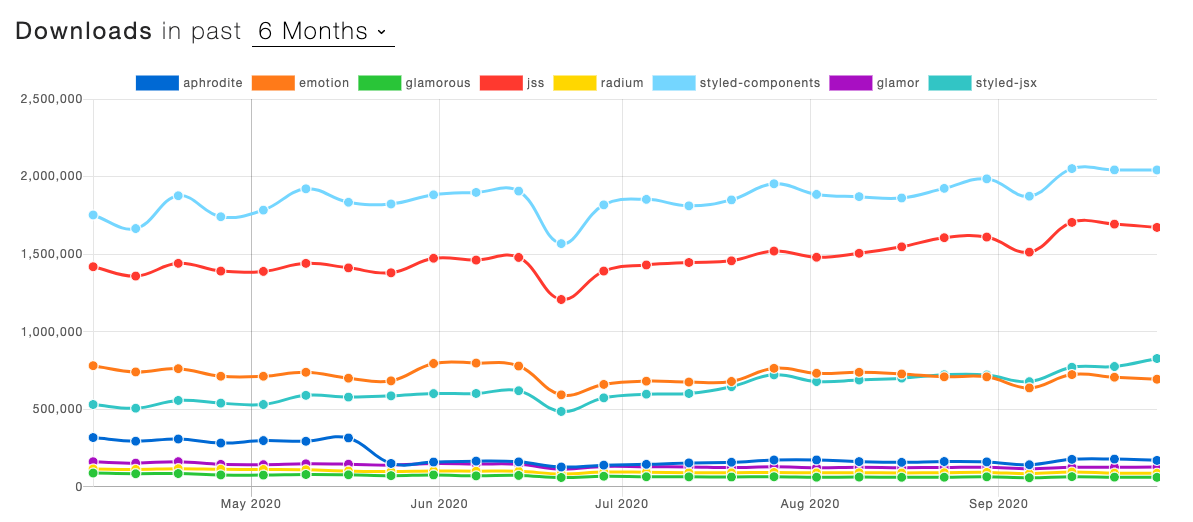
그 중에 우리는 React 공식 홈페이지에서 권장하는 Styled-Component에 대해서 알아볼 것이다.

또한 가장 인기있는 라이브러리

styled-component에 대해서 알아보기 전에 간단하게 3가지의 차이에 대해 표로 정리해보자.
이름, 특징, 추천 사이트
| 이름 | 특징 | 추천 사이트 |
| Sass | CSS pre-processor로 복잡한 작업이 쉬워짐 | 벨로퍼트님의 Sass gitboot |
| Css Module | css의 classname에 대한 중복 걱정을 줄어줌 | 벨로퍼트님의 css module gitbook |
| styled-component | Css-in-js를 사용한 기술로 가장 인기가 많음 | 해당 블로그 styled-components 카테고리 |
styled-components
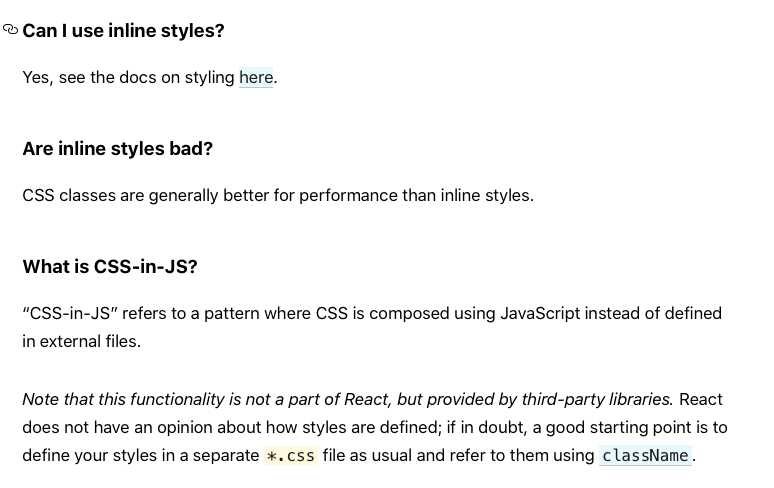
styled-components는 정확히 CSS-in-js 라는 기술을 사용한다.
이는 JS 코드 내에 CSS를 작성하는 것을 의미하는데, 위에서 봤듯 React에서 가장 권고하는 방법이다.
이런 CSS-In-Js 에는 크게 3가지가 있다.
- emotion
- spring
- styled-components
오늘은 CSS-In-JS의 styled-components가 무엇인지에 대해서 간략하게 알게 되었고 다음 시간부터 styled-components에 필요한 기초 지식과 styled-components에 사용법에 대해서 알아보자.




댓글