Styled-Component는 사실 npm에 의해 추가될 수 있는 라이브러리일 뿐이다.
그래서 Create-React-App을 통한 react 앱 생성에서 npm을 이용해서 추가해주기만 하면 준비는 끝난다.
적용 순서
적용 순서는 매우 간단한 과정에 의해 수행된다.
- create-react-app으로 react 프로젝트 만들기
- react 프로젝트 초기화 작업
- npm 모듈로 styled-components 추가하기
create-react-app으로 react 프로젝트 만들기

프로젝트를 생성하자.
react 프로젝트 초기화 작업

react 프로젝트를 만들면 기본적으로 생성되는 svg나 serviceworker등을 삭제하고 다음과 같은상태로 만들자.
npm 모듈로 styled-components 추가하기
그리고 해당 프로젝트에서 npm 모듈로 styled-components를 추가하자.

그럼 이제 모든 준비가 끝났다.
App.js에 styled-component import하기

그리고 두 개의 Button을 만들어보자.
여기서 주의해야할 점이 <button>이 아니라 미리 styled-components에 의해 만들어진 <Button>을 만들어야 한다!
그리고 실행한다면 다음과 같은 화면이 나올 것이다.

이 말은 현재 Button이 정의되지 않아서 발생하는 문제이다.
그럼 우리가 지난 시간에 배웠던 Template Literal을 꺼내야 할 때 이다.
그리고 아래에서 Button 함수에 Tagged Template literal을 적용해보자.
Tagged Template Literal 적용해서 화면에 띄워보기.
const Button = styled.button``;을 우리가 작성했던 App 컴포넌트 코드 아래에 작성한다.

그럼 일단 백틱 안에는 아무 것도 없지만 화면은 정상적으로 출력된다.
여기서 CSS 코드를 저 백틱 내부에 넣어보자.

그럼 스타일이 간단하게 적용된다.
우린 styled-components를 이용해서 컴포넌트에 스타일링을 했다.
정리해보자.
정리하면 우린 react-app에 styled-coomp를 추가해 Tagged Template Literal 문법으로 스타일링을 Button에 추가했다.
Button은 사실 Styled-comp에서 미리 정의를 해 놓은 객체이지만 우리는 앞으로 다양한 객체를 만들어 배치해야 한다.
사용자 정의 컴포넌트 스타일링
그럼 우리가 만든 Tag를 스타일링 해보자.

우리의 버튼을 div 태그로 감싸서 멋진 boundry를 갖게 해볼 것이다.
하지만 div를 스타일링 하려면 css 파일을 import 하거나 태그 내의 style 속성을 이용해야한다.
그럼 styled-component를 이용하는 의미가 없지 않을까?
하지만 다행이도 styled-component는 그런 것을 가능하게 한다.

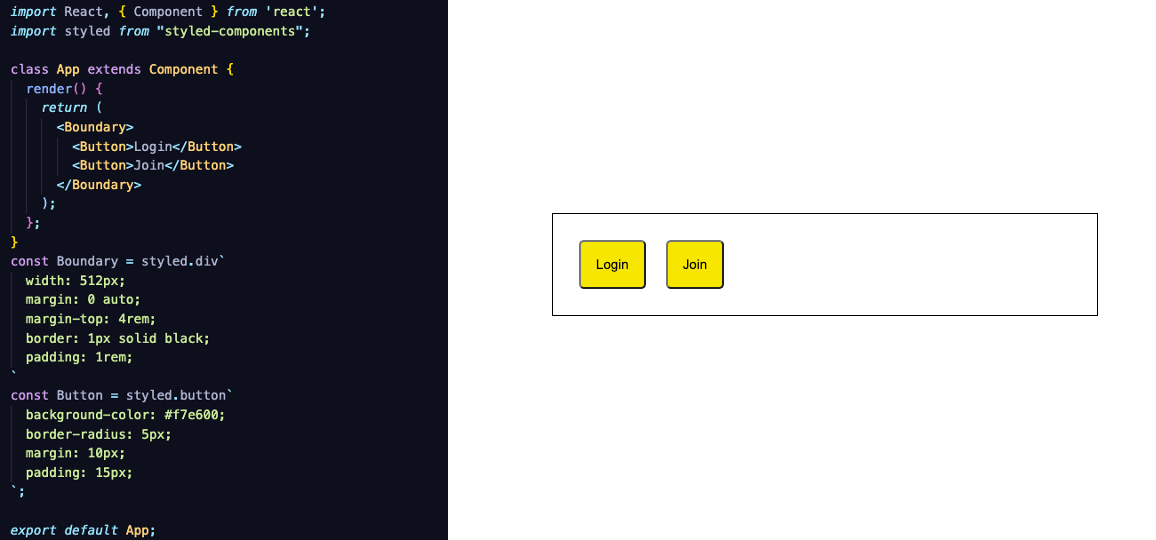
위의 코드 처럼
const 컴포넌트 = styled.태그 `
css 문법...
`을 한다면 우리가 정의하는 컴포넌트 또한 스타일을 갖게 된다.
이렇게 오늘은 간단하게 Styled-component에 대해서 알아보았다.
이제 대충 어떻게 동작하고 어떻게 사용해야 하는지에 대해 알아보았으니 다음 시간부터는 Styled-component에서 사용할 수 있는 기능들과 키워드 중심으로 블로그 글을 써보려 한다.




댓글