오늘은 Styled-component를 사용하기 위해 가장 기본이 되는 Js 문법인 Template Literal에 대해서 가볍게 알아보고 넘어갈 것이다.
Template Literal
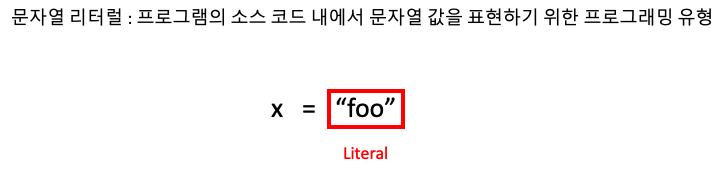
템플릿 리터럴은 내장된 표현식을 허용하는 문자열 리터럴이다.
여기서 문자열 리터럴은 무엇이냐?

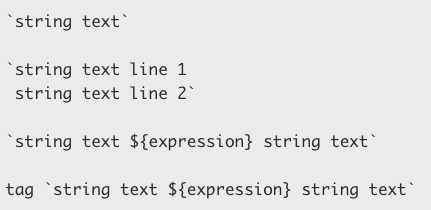
기본적 사용법

여기서 따옴표를 사용하는데 우리가 사용하는 '' 가 아닌 ``를 사용한다.
이는 따옴표라고 하지 않고 백틱 (grave accent)을 이용한다.
템플릿 리터럴은 ${expression}로 표현할 수 있고, 표현식과 그 사이 텍스트는 함수로 전달된다.
일반 문자열
const name = "jang";
const message = `welcome ${name}`;
console.log(message);
// "hello jang"처럼 사용할 수 있다는 소리다.
객체
하지만 이런 Template Literal의 ${expression}에 문자열이나 숫자와 같은 타입이 아닌 객체를 넣어도 동작한다.
const user = { id: 1, name: "jang", type: "programmer" };
const tl = `${user}`
console.log(tl);
// "[object Object]"함수
객체가 들어가면 함수도 들어가지 않을까?
정답이다.
const my_func = () => "hello";
const fn = `${my_func}`;
console.log(fn);
// () => "hello"Taggged Template Literal
Template Literal을 사용하고 내부의 js 값을 조회할 때는 Tagged Template Literal을 사용할 수 있다.
우리가 styled-components를 사용할 때 가장 많이 사용하는 것이 바로 tagged template literal이다.
대부분의 styled-component 코드는
// styled-components
const Button = styled.button`
border-radius: 50px;
padding: 5px;
min-width: 120px;
color: wheat;
font-weight: 600;
-webkit-appearance: none;
cursor: pointer;
`;과 같은 형식으로 사용된다.
여기서 button에 해당하는 것은 사실 함수이다.
여기서 함수와 태그를 함께 붙여 사용해보자.
const tag = (...args) => console.log(args);
tag`my name is jang`;
// [["my name is jang"], raw: ["my name is jang"]];과 같이 출력이 된다.
여기서 중요한 것은 백틱에 있는 문자열이니 ...argsrest 연산에 대해서는 신경쓰지 말자.
그럼 중요한 것은 raw인데 raw에 우리가 넣었던 문자열 my name... 이 출력된다.
그럼 저기 raw를 알아보자.
raw
템플릿 리터럴로 a, b를 넣어보자.
const a = 'my';
const b = 'name';
const c = 'is';
const d = 'jang';
tag`${a} ${b} ${c} ${d}`;
// [[' ', ' ', ' ', ' ', rawA: ['my', 'name', 'is', 'jang'], 'my', 'name', 'is', 'jang']가 출력된다.
조금 복잡해보이지만, 쉽게 말 해서 a와 b, c, d가 들어간다는 것이 아니라 ${} 그룹의 값들이 들어간다는 것이다.
이렇게 Tagged Template Literal에 대해서 알아보았는데, 이 문법 구조로 styled-components가 동작한다는 것만 알면 된다.
이번 시간에서 알아보고자 했던 것은 어떤 구조로 동작하는지에 대해였다.
본격적으로 styled-components에 대해서 알아보기 전에 가볍게 구조에 대해 알아보았으니 다음 시간에 tag``과 같은 문법이 나오더라도 당황하지 말자.




댓글