지난 시간 우리는 useState를 이용하여 함수형 컴포넌트에 상태를 부여하기에 대해서 알아보았다.
하지만 지난 시간 useState에 대해서 맛만 봤기 때문에 아직 실전에서 useState를 사용하기에는 턱없이 부족할 것 같다는 느낌을 받았다.
오늘은 useState에 대해서 확실히 이해해보고 어떻게 사용할 수 있을지 알아보는 시간을 가져보자.
최종 결과물
우리가 이번 시간 최종적으로 만들 것은 사용자 입력에 따라서 배열을 만들고 이를 출력하는 화면을 구성해 볼 것이다.
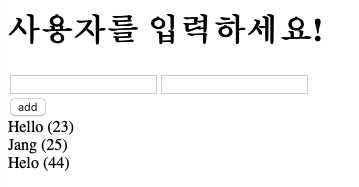
결과물은 아마 이렇게 나올것이다.

순서
- 입력(input form) 폼 생성
- input 폼의 onChange 메서드 구현
- useState를 이용하여 state를 변경
- 사용자 추가 버튼의 onClick 메서드 구현
- 배열 렌더링
입력 폼 생성 (input form)
우선 입력 폼을 만들어야 하기 때문에 아래와 같이 코드를 작성해보자.
import React, { useState } from 'react';
const Test = () => {
const [username, setUsername] = useState("")
const [userAge, setUserAge] = useState("")
return (
<div>
<h1>사용자를 입력하세요!</h1>
<div>
<input type="text" name="userName" />
<input type="text" name="userAge" />
</div>
</div >
);
}
export default Test;여기서 useState가 쓰였다.
우리는 <button>으로 input 폼에 입력된 값들을 배열에 추가시킬 것이니, input에 입력된 값들을 state로 관리하는 것이 바람직 하다.
여기서 username과 userAge는 React의 Hook으로 구성되어 있다.
각각의 state를 초기 비어있는 값으로 초기화를 해준다.
input 폼의 onChange 메서드 구현
이제 input 폼과 state를 연결시켜야 한다고 했으니, input의 onChange 메서드를 구현해보자.
onChange 메서드는 사용자의 입력에 따라 각각의 state (username, userAge)를 변화시키는 것이다.
다음과 같이 handleOnChange 메서드를 작성하고 input 속성의 onChange 속성에 넣어주자.
import React, { useState } from 'react';
const Test = () => {
const [username, setUsername] = useState("")
const [userAge, setUserAge] = useState("")
const handleOnChange = (e) => {
console.log(e.target.name + ": " + "now changed");
}
return (
<div>
<h1>사용자를 입력하세요!</h1>
<div>
<input type="text" name="userName" onChange={handleOnChange} />
<input type="text" name="userAge" onChange={handleOnChange} />
</div>
</div >
);
}
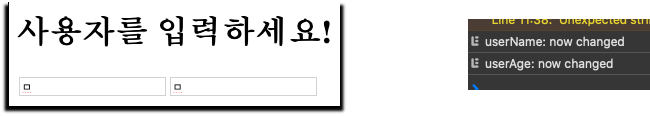
export default Test;그리고 input에 값을 넣으면 아래와 같이 동작한다.

하지만 여기서 조금 생소한 문장이 나타났다.
const handleOnChange = (e) => {
console.log(e.target.name + ": " + "now changed");
}여기 보면 handleOnChange 메서드의 매개변수로 e가 들어가고 우리는 콘솔에 e.target.name을 출력시켰다.
여기서 말 하는 e는 이벤트 속성인데, Event 속성은 마우스를 클릭하거나 키보드를 누르는 등 사용자 액션에 의해 발생하는 속성이다.
그 속성에는 여러 값들이 담겨있는데, 그 중에서 e.target은 event가 전달한 객체에 대한 참조이다.
우리는 event가 전달한 객체의 name으로 식별할 것이므로 e.target.name이라고 식별하면 우리가 <input type="text" name="" />으로 넣었던 name 속성에 접근할 수 있는 것이다.
우리가 입력한 값은 input 태그의 value값으로 지정되기 때문에 우리는 e.target에 있는 value 객체를 사용하려고 한다.
그럼 위의 handleOnChagne를 변경해보자.
const handleOnChange = (e) => {
console.log(e.target.name + ": " + e.target.value);
}이제 사용자가 입력한 값을 사용할 수 있다!
useState를 이용하여 state 변경하기
그럼 아까 우리가 onChange를 통해 얻게된 사용자의 입력 값을 state로 저장해보자.
우리에겐 2개의 state가 있다.
const [username, setUsername] = useState("")
const [userAge, setUserAge] = useState("")을머 각각의 state를 변경시키기 위한 onChange 메서드가 2개가 필요하다.
const handleUserNameOnChange = (e) => {
}
const handleUserAgeOnChange = (e) => {
}여기서 각각의 state를 setState를 이용해서 변경하면 된다.
const handleUserNameOnChange = (e) => {
setUsername(e.target.value)
}
const handleUserAgeOnChange = (e) => {
setUserAge(e.target.value)
}하지만 만약 입력 폼이 100개라면 100개의 handle 메서드를 만들어야 할까??
너무 멋지지 않다.
그래서 우리는 하나의 방법을 생각해 낼 수 있는데, 입력 폼을 객체로 만들어버리고 target.name으로 식별하면 되지 않을까? 라는 생각을 할 수 있다.
const [inputs, setInputs] = useState({
userName: "",
userAge: ""
})
너무 멋진 생각인 것 같다.
하지만 그 전에 알아야 할 것이 있다.
바로 여기서 ES6 문법이 사용된다.
ES6 문법까지 이야기하자면 너무 커지므로 ES6 문법은 여기에서 학습하는 것을 추천한다.
그래서 setInputs에서 기존의 input 값들을 복사해주고 변경이 일어난 name에서 value state를 변경시켜주면 된다.
import React, { useState } from 'react';
const Test = () => {
const [inputs, setInputs] = useState({
userName: "",
userAge: ""
})
const handleOnChange = (e) => {
setInputs({
...inputs,
[e.target.name]: e.target.value
})
}
return (
<div>
<h1>사용자를 입력하세요!</h1>
<div>
<input type="text" name="userName" onChange={handleOnChange} />
<input type="text" name="userAge" onChange={handleOnChange} />
</div>
</div >
);
}
export default Test;사용자 추가 버튼의 onCLick 구현하기
이제 input을 다뤘으니 사용자를 추가하는 버튼의 onClick을 구현해보자.
일단 사용자가 저장될 users state를 만들어보자.
그리고 onClick이 실행되면 기존에 있던 입력폼의 값들은 지워져야 하므로 Inputs를 비우는 함수도 넣을 것이다.
const users = useState([]);user state를 만들고,
const handleOnClick = () => {
const { userName, userAge } = inputs;
// users 배열에 추가할 user 객체
const user = {
userName,
userAge
}
// spread 연산을 통해서 기존의 값을 복사하고, users State에 추가
setUsers([
...users,
user
])
// 입력이 끝나고 inputs를 비워주는 역할
setInputs({
userName: "",
userAge: ""
})
};다음과 같은 onClick 메서드를 만들자.
여기서 3가지가 사용되었다.
- user객체
- spread 연산을 통한 users state 변경
- inputs 비워주기
이제 마지막으로 배열 렌더링을 통한 출력을 해보자.
배열 렌더링
배열을 렌더링하기 위해 새로운 컴포넌트를 만든다.
const User = ({ user }) => {
return (
<div>
{user.userName} ({user.userAge})
</div>
);
}이 User 컴포넌트는 user를 프롭스로 받아와서 렌더링 해줄 것이다.
{users.map(user => (
<User user={user} />
))}그럼 우리가 아까 원하고자 했던 결과가 출력된다.

사실상 이번 포스팅에는 많은 오류가 있다.
배열 렌더링을 위한 key 값을 주지 않는다던가, 혹은 너무 많은 렌더링으로 성능 이슈라던가
많은 부족한 점이 있지만 이번 글은 useState에 초점을 맞췄기 때문에 깊은 내용에 대해선 생략했음을 알린다.
'📺 Front End > - React, Next.js' 카테고리의 다른 글
| [React-Spring 공식 문서로 배우기] useSpring (0) | 2020.11.04 |
|---|---|
| [React-Spring 공식 문서로 배우기] React-Spring 소개 (0) | 2020.11.04 |
| [React axios] React의 axios 기본 :: axios로 GET, POST, PUT, DELETE 요청 보내기 (4) | 2020.10.08 |
| [React axios] 리액트 axios란? :: HTTP-API 연동을 위한 모듈 (axios vs Fetch API) (3) | 2020.10.08 |
| [React Router & styled-components] 실전에서 withRouter를 사용하기(3) :: withRouter의 location props 로 상태 변경하기 (0) | 2020.10.07 |




댓글