지난 시간에는 왜 우리가 axios를 알아야 할까?에 대해서 알아보았다.
[React axios] 리액트 axios란? :: HTTP-API 연동을 위한 모듈 (axios vs Fetch API)
우리가 일반적인 자바스크립트에서 API를 연동하기 위해서는 보통 fetch-Api를 사용하곤 했다. 리액트 또한 자바스크립트 built-in 라이브러리중 하나인 fetch-api또한 훌륭한 api 연동 모듈이다. 하지만
wonit.tistory.com
이번 시간에는 실제로 axios를 사용하기 전에 axios의 기본에 대해서 알아보려 한다.
REST API
REST API는 우리가 하고싶은 작업에 따라 다른 메서드로 요청할 수 있는 것은 다들 알고 있을 것이다.
REST API에는 대표적으로 다음과 같은 HTTP 메서드를 행위의 수단으로 이용한다.
- GET : 데이터 조회
- POST : 데이터 등록 및 전송
- PUT : 데이터 수정
- DELETE : 데이터 삭제
이제 이 4가지 메서드를 axios에서 사용해보자.
axios 설치하기
axios는 다양한 방법으로 프로젝트에 설치할 수 있는데, 직접 패키지를 다운로드 받는 방법이 있겠지만 우리는 npm, yarn, CDN을 통한 설치 방법을 알아볼 것이다.
npm 사용하기
$ npm install axiosyarn 사용하기
yarn add axiosbower 사용하기
$ bower install axiosjsDeliver CDN 사용하기
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>unpkg CDN 사용하기
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
각각 환경에 맞는 방법에 따라 axios를 설치하자.
아마 대부분이 npm 이나 yarn 을 사용할 것이다.
axios 사용하기
axios의 Request method에는 다음과 같은 것들이 있다.
- GET :
axios.get(url[, config]) - POST :
axios.post(url, data[, config]) - PUT :
axios.put(url, data[, config]) - DELETE :
axios.delete(url[, config])
axios에서 Request Method를 사용하기 위해서는 axios에 .을 붙히며 소문자로 Req Method를 넣어주면 된다.
그리고 해당 메서드의 파라미터에는 API의 주소를 넣는다.
일반적인 axios
일반적으로 우리는 axios의 4가지 기본 메서드를 사용하기 위해 지정해야할 것들이 있다.
4가지 기본 Params
- Method
- Url
- Data (optional)
- Params (optional)
이 4가지 방법을 axios에 알려줘야 한다.
axios({
method: "get",
url: "url",
responseType: "type"
}).then(function (response) {
// response Action
});
위와 같이 사용하는 것이 가장 기본적인 axios에 대한 사용법이다.
만약 POST 메서드에서 data를 전송하기 위해서는 url 밑에 data Object를 추가하면 된다.
단축된 axios 메서드
아까 위에서 말 했듯 단축된 axios의 메서드를 사용해서 위의 4가지 기본 파라미터를 생략하거나 간결하게 사용할 수 있다.
1. axios.get()
get 메서드를 단축된 속성으로 사용하려면 get 메서드를 사용하면 된다.
get 메서드에는 2가지 상황이 크게 존재한다.
- 단순 데이터(페이지 요청, 지정된 요청) 요청을 수행할 경우
- 파라미터 데이터를 포함시키는 경우 (사용자 번호에 따른 조회)
2가지 상황에 따라 params: {} 객체가 존재할지 안할지가 결정된다.
단순 데이터를 요청할 경우
// callback 을 사용할 때,
axios.get("url")
.then(function (response) {
// response
}).catch(function (error) {
// 오류발생시 실행
}).then(function() {
// 항상 실행
});
// async await 함수를 사용할 때,
try {
const data = await axios.get("url");
} catch {
// 오류 발생시 실행
}파라미터 데이터를 포함시키는 경우
axios.get("url", {
params: {
id: 123
}
})
.then(function (response) {
// response
}).catch(function (error) {
// 오류발생시 실행
}).then(function() {
// 항상 실행
});
// async await 함수를 사용할 때,
try {
const data = await axios.get("url", params: { id: 123 });
} catch {
// 오류 발생시 실행
}
2. axios.post()
post 메서드에는 일반적으로 데이터를 Message Body에 포함시켜 보낸다.
위에서 봤던 get 메서드에서 params를 사용한 경우와 비슷하게 수행된다.
axios.post("url", {
username: "",
password: ""
})
.then(function (response) {
// response
}).catch(function (error) {
// 오류발생시 실행
}).then(function() {
// 항상 실행
});
// async await 함수를 사용할 때,
try {
const data = await axios.post("url");
} catch {
// 오류 발생시 실행
}3. axios.put()
put 메서드는 서버 내부적으로 get -> post 과정을 거치기 때문에 post 메서드와 비슷한 형태이다.
axios.put("url", {
username: "",
password: ""
})
.then(function (response) {
// response
}).catch(function (error) {
// 오류발생시 실행
}).then(function() {
// 항상 실행
});
// async await 함수를 사용할 때,
try {
const data = await axios.put("url", { username: "", password: ""});
} catch {
// 오류 발생시 실행
}
4. axios.delete()
delete 메서드에는 일반적으로 body가 비어있다.
그래서 형태는 get과 비슷한 형태를 띄지만 한 번 delete 메서드가 서버에 들어가게 된다면 서버 내에서 삭제 process를 진행하게 된다.
일반적인 delete
axios.delete('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});
// async await 함수를 사용할 때,
try {
const data = await axios.delete("url");
} catch {
// 오류 발생시 실행
}
많은 데이터를 요청할 경우
하지만 query나 params가 많아져서 헤더에 많은 정보를 담을 수 없을 때는 다음과 같이 두 번째 인자에 data를 추가해줄 수 있다.
axios.delete('/user?ID=12345',{
data: {
post_id: 1,
comment_id: 13,
username: "foo"
}
})
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});axios 인스턴스 생성하기
이렇게 우리는 http method를 axios로 조작하는 방법에 대해서 알아보았다.
그리고 잘 동작한다.
실제 리액트 프로젝트에서 axios 사용하기
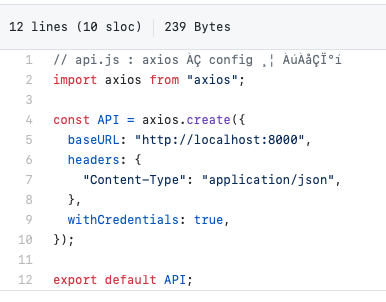
실제로 프로젝트에서는 API의 스펙, 서버의 주소, credentials 설정을 담당하는 API.js 라는 파일을 만들고 axios 의 기본 설정에 대해서 지정해주고 각각의 서비스에서 가져가 사용하는 형태로 구현된다.
아래 나올 소스코드는 현재 운영중인 서비스의 test.profile 코드 일부분이다.

이렇게 먼저 axios 의 인스턴스를 생성해서 API라는 변수에 담고 API를 반환시킨다.
그리고 실제로 통신을 위한 함수가 존재하는 파일에서 다음과 같이 API 를 불러와서 url 만 명시해서 사용하곤 한다.
이렇게 한다면 장점과 단점이 각각 존재하겠지만, 내가 생각하는 큰 장점은 2가지 이다.
- 통신을 하는 모든 파일에서 axios 를 import 하지 않아도 된다.
- baseURL 이나 header 와 같은 설정을 하나에 파일에서 할 수 있다.
- 코드의 가독성이 좋아진다.
위의 API.js 파일 하나만 이용해서 2개의 서비스 코드에서 사용할 수 있다는 것이다.

그리고 각각 파일에서는 async await 으로 콜백을 처리하여 통신한다.

만약 Error Handling 을 위한 예외 처리가 필요한 로직이 존재한다면, 다음과 같이 try-catch 문을 이용하기도 한다.

+ 참고로
만약 axios 를 이용한 실제 운영 프로젝트나 코드가 궁금하다면 이전에 제가 진행했던 프로젝트인 maple-cheater github 에서 확인하실 수 있습니다.
GitHub - dhslrl321/Maple-Cheater: Maplestory (Nexon) 에서 사기 캐릭터 검색을 통한 유저간 신뢰 기반 거래를
Maplestory (Nexon) 에서 사기 캐릭터 검색을 통한 유저간 신뢰 기반 거래를 도와주는 커뮤니티 프로젝트 입니다. - GitHub - dhslrl321/Maple-Cheater: Maplestory (Nexon) 에서 사기 캐릭터 검색을 통한 유저간 신뢰
github.com
해당 프로젝트에서는 axios 를 포함하여 아래의 키워드에 대해서도 확인할 수 있습니다
- redux & redux-thunk
- styled-components
- material-ui usage
- frontend backend 사이의 통신
- 인증과 인가
- next js template




댓글