
React-Spring은 스프링의 물리에 기반한 애니메이션 라이브러리이다.
대부분의 UI animation에 사용될 수 있고, React-Spring은 당신의 아이디어를 움직이는 인터페이스로 만들 수 있는 충분히 유연한 Tools를 제공한다.
이 라이브러리는 현대의 애니메이션에 접근하는 대표적인 라이브러리아다.
이것은 Christopher Chedau의 animated와 Cheng Lou의 react-motion에 매우 영감을 받았다.
그리고 애니메이션의 강력한 성능과 React-motion의 사용 편의성을 계승한다.
그러나 애니메이션은 대부분 필수적이며 반응 동작은 대부분 선언적이고 반응 스프링 브리지 둘 다 필수적이다.
당신은 당신의 견해를 형성하는 방법에 반드시 영향을 미치지 않는 작고 명시적인 효용 함수로 얼마나 쉬운 정적 데이터가 작동되는지에 놀랄 것이다.
설치
npm install react-springPlatforms
React-Spring은 Cross Platform이다.
web과 React-native, React-native-web을 지원하며 실용적인 다른 플랫폼을 지원한다.
Browser Support
라이브러리는 에버그린 브라우저를 위해 편집된 es-module로서 브라우저 목록 구성으로 1% > not dead, ie 11, op_mini not all.
레거시 대상을 지원해야 하거나 모듈을 지원하지 않는 대상을 처리해야 하는 경우 공통점을 사용할 수 있다.
JS는 단순히 .cj를 import로 추가하여 export 한다.
크기
포함된 모든 것이 현재 10.7로 귀하에게 제공됨KB(웹), 9.7KB(재작성) 또는 6.9KB(/범용 내보내기) 그 크기는 궁극적으로 당신의 빌드체인에 따라 달라질 것이고 나무 셰이킹으로 줄어들 수 있다.
예를 들어 컬러 인터폴이 없는 Spring을 수입하는 것만으로 (/범용 내보내기 사용) 4.7을 얻을 수 있다.KB.
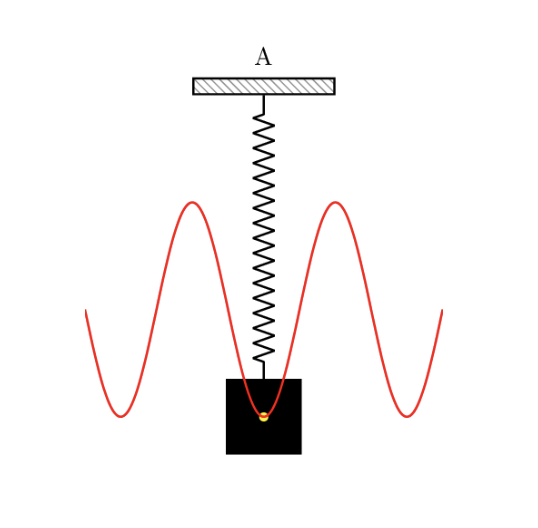
Why Springs and not durations
당신이 연구하게 될 원리는 스프링이라고 불리며, 그것은 정의된 곡선이나 정해진 지속시간을 가지고 있지 않다.
그것은 아마도 당신이 익숙한 애니메이션과는 크게 다르다는 점에서. 우리는 애니메이션을 시간과 곡선으로 생각하지만, 그 자체로 현실의 어떤 것도 그렇게 움직이는 것이 없기 때문에 화면상의 요소들을 자연스럽게 움직이려고 할 때 우리가 직면하게 되는 대부분의 고군분투는 것이다.

우리는 시간 기반 애니메이션에 너무 익숙해서, 이 모든 것을 동기화시키는 것은 말할 것도 없고, 임의의 곡선, 이징, 시간 폭포를 다루는 투쟁은 정상이라고 믿는다.
Andy Matuschak(ex Apple UI-Kit developer)이 한 번 표현했듯이 다음과 같다. 지속시간과 곡선에 의해 파라미터화된 애니메이션 API는 기본적으로 지속적이고 유동적인 상호작용성과 반대된다.
스프링은 그것을 변화시키고, 애니메이션은 쉽고 접근하기 쉬워지며, 당신이 하는 모든 일은 기본적으로 자연스러워 보이고 느껴지게 된다. 자세한 설명은 아래 비디오를 참조하십시오.
'📺 Front End > - React, Next.js' 카테고리의 다른 글
| [React-Spring 애니메이션] 리액트 스프링으로 3D 카드 만들기 (2) | 2020.11.04 |
|---|---|
| [React-Spring 공식 문서로 배우기] useSpring (0) | 2020.11.04 |
| [리액트 Hook] useState 로 사용자 입력 값을 이용하여 배열 렌더링 하기. (3) | 2020.10.16 |
| [React axios] React의 axios 기본 :: axios로 GET, POST, PUT, DELETE 요청 보내기 (4) | 2020.10.08 |
| [React axios] 리액트 axios란? :: HTTP-API 연동을 위한 모듈 (axios vs Fetch API) (3) | 2020.10.08 |




댓글