
해당 블로그 시리즈는 정직하게 배워보는 Next js 시리즈로써 총 10부작으로 이루어져 있습니다.
Next.js공식 홈페이지에서 이야기하는 내용을 최대한 이해하기 쉽고 직관적이게 구성하였습니다.
0. 목차
1. create-next-app으로 next 개발 환경 세팅하기
2. create-next-app에서 만난 첫 번째 핵심 pages. 그리고 동적 라우팅
3. 페이지를 연결하기 위한 Link-Component 그리고 Pre-Fetch
Dynamic Routing과 Link를 이용해 간단한 게시판을 만들어보자.
4. Next.js에서 head 태그를 조작하는 멋진 방법
번외 & 실습) 이미지와 동영상을 저장하고 사용해보자.
5. 웹의 발전 과정으로 보는 SSG와 SSR
6. next의 두 번째 핵심 Pre-Rendering
7. SSG로 검색 엔진 최적화 노리기
8. 정직하게 배워보는 Next.js 시리즈를 마치며..
create-react-app 에서의 라우팅
우리가 원래 react app 에서 라우팅을 하려면 어떻게 해야했는지 생각해보자.
아마 대부분 다음과 같은 과정을 거쳤었다.
- npm 모듈로
react-router-dom설치 BrowserRouter을 App 컴포넌트에 감싸기Link혹은NavLink로 url 매핑Route으로 url에 따라 다른 컴포넌트 렌더링
이런 과정이 아주 복잡했지만 큰 특징은 바로 Single Page Application의 특성을 정확히 보여주고 있다는 것이다.
우리가 next js를 배우려 하는 이유는 대부분 좀 더 쉽고 간단한 ssr을 위해서일 것이다.
그럼 간단한 라우팅 유명한 next에서는 어떻게 할까?
create-next-app 에서의 라우팅
next에서는 pages라는 폴더가 라우터 기능을 수행한다.
이는 Next js는 file-system based 로 라우팅을 하기 때문인데, 정확히 말하면 pages라는 디렉토리 안에 있는 js, jsx, ts tsx 파일들의 이름에 따라서 라우팅을 한다는 것이다.
이제 우리는 위에서 봤던 그 귀찮은 과정들에서 해방될 수 있는 것이다.
만약 우리가 pages/about.js를 생성했고 export한다면, 즉
function About() {
return <div>오 넥스트 참 신기하네요</div>
}
export default About이렇게 된다면 우리는 localhost:3000/about 에 접근하면 오 넥스트 참 신기하네요라는 문구를 만날 수 있게 되는 것이다.

그럼 더 나가서 디렉토리 구조에 따라서 다른 url path를 설계할 수 있을 것 같다.
Directory 구조에 따른 url path
pages 디렉토리 안에서는 export한 컴포넌트를 라우팅하게 되는데, 디렉토리에서 index.js를 라우팅한다면 해당 디렉토리 명이 바로 주소 명이 된다.

아래 그림과 같이 디렉토리 구조가 있다면 어떻게 될까?
다음과 같이 될 것이다.
-
pages/index.jsxhttp://my-server.com/ -
pages/join/index.jsxhttp://my-server.com/join -
pages/login/index.jsxhttp://my-server.com/login -
pages/user/user1.jsxhttp://my-server.com/user/user1 -
pages/user/user2.jsxhttp://my-server.com/user/user2 -
pages/user/user3.jsxhttp://my-server.com/user/user3
이 되는 것이다.
근데 여기서 조금 의아한 점이 있다.
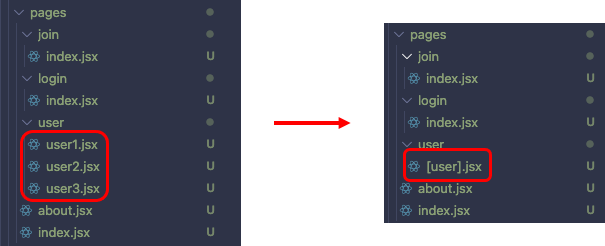
위에서 user1 user2 user3과 같이 동적으로 늘어나는 페이지 (게시글 수)는 어떻게 해야할까?
위의 예제 처럼 일일이 만들어야하나?
그럴리가 없다.
이런 상황을 위해서 Next에서는 Dynamic Routing을 제공한다.
Next의 Dynamic Routing
일반적인 웹 페이지에서는 위의 예제처럼 미리 정의된 경로를 사용하는 것으로 충분하지 않고 아주 잘못된 접근이다.
예를 들어 게시판과 같은 경우에는 사용자가 글을 쓸때 마다 url이 증가하게 된다.
이런 상황을 위해서 Next.js 에서는 페이지 파리미터에 대괄호를 추가해서 url을 동적으로 만들 수 있다.
즉 이렇게 하면 된다는 소리다.
pages/user/[param].jsx그리고 이를 위에서 봤던 문제에 적용해보면 다음과 같다.

여기서 일치하는 경로의 parameter 가 query parameter 로 페이지에 전송되고 다른 query parameter과 합쳐지게 된다.
이제 코드를 구현해보자.
[user].jsx
import { useRouter } from "next/router"; // query parameter 을 사용하기 위해 next의 router 패키지의 useRouter를 가져온다.
const User = () => {
const router = useRouter();
// router의 url 쿼리에 존재하는 user 의 값을 가져온다. 이는 [user].jsx의 user와 대응된다.
const { user } = router.query;
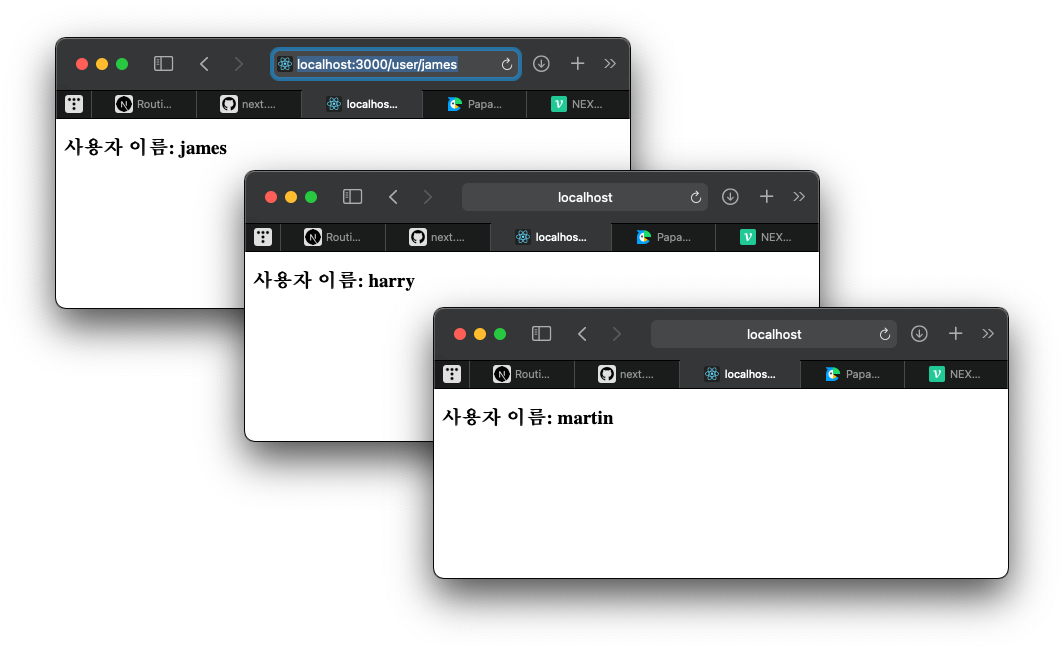
return <h3>사용자 이름: {user}</h3>;
};
export default User;그리고 각각 다른 query param을 주게 되면 다음과 같이 각기 다른 컴포넌트가 동적으로 생성된다.

여기서 일치하는 경로의 parameter 가 query parameter 로 페이지에 전송되고 다른 query parameter과 합쳐지게 된다.
Path variable 과 Query Parameter 의 값을 따로 가져올 수 있는데, router.query 의 객체 값을 보면 알 수 있다.
/post/abc는{"pid": "abc"}/post/abc?foo=bar는{ "foo": "bar", "pid": "abc" }
그리고 물론 동적인 쿼리 파라미터도 pages/post/[pid]/[comment].js과 같은 형식으로 사용할 수 있다.
'📺 Front End > - React, Next.js' 카테고리의 다른 글
| [정직하게 배워보는 Next.js] Next.js에서 head 태그를 조작하는 멋진 방법 (0) | 2020.12.29 |
|---|---|
| [정직하게 배워보는 Next js] 페이지를 연결하기 위한 Link-Component그리고 Pre-Fetch (0) | 2020.12.29 |
| [정직하게 배워보는 Next js] create-next-app으로 Next 개발 환경 세팅하고 next js에 대해서 알아보자. (0) | 2020.12.28 |
| [Redux] 리덕스를 구성하는 5개의 핵심 Action, Reducer, Store, Dispatch, Subscribe (3) | 2020.12.01 |
| [Redux] 리덕스를 배우기 전에 리덕스의 필요성에 대해서 알아보자. (0) | 2020.12.01 |




댓글