
해당 블로그 시리즈는 정직하게 배워보는 Next js 시리즈로써 총 10부작으로 이루어져 있습니다.
Next.js공식 홈페이지에서 이야기하는 내용을 최대한 이해하기 쉽고 직관적이게 구성하였습니다.
0. 목차
1. create-next-app으로 next 개발 환경 세팅하기
2. create-next-app에서 만난 첫 번째 핵심 pages. 그리고 동적 라우팅
3. 페이지를 연결하기 위한 Link-Component 그리고 Pre-Fetch
Dynamic Routing과 Link를 이용해 간단한 게시판을 만들어보자.
4. Next.js에서 head 태그를 조작하는 멋진 방법
번외 & 실습) 이미지와 동영상을 저장하고 사용해보자.
5. 웹의 발전 과정으로 보는 SSG와 SSR
6. next의 두 번째 핵심 Pre-Rendering
7. SSG로 검색 엔진 최적화 노리기
8. 정직하게 배워보는 Next.js 시리즈를 마치며..
Next js는 Server Side Rendering (SSR) 과 Pre-Rendering 그리고 Search Engine Optimize(SEO) 에 가장 강력학 프레임워크다.
우리가 React 앱을 만들 때는 대부분 가장 유명한 boiler plate 프로젝트인 create-react-app을 이용했었다.
그런 create-react-app에도 큰 단점이 있는데 바로 Single Page Application이라는 점이다.
SPA의 단점에 대해서는 깊게 이야기하지 않겠다.
내 블로그로 유입된 당신은 이미 Next에 대해서 알아보았고 개발 환경 세팅이 궁금한 사람이니.
그래도 간단하게 개발 환경을 세팅하기 전에 짚고 넘어가보자.
Next JS의 대표적인 기능
- Server Side Rendering 지원
- 빠르게 페이지를 로드하기 위한 Code Splitting
- 페이지를 기반으로 한 Client Side Rendering 또한 제공
- 개발 환경에서 자동으로 Fast Refresh가 됨
- Express나 Node 서버와 빠르게 혼용 가능
이제 개발 환경을 세팅해보자.
Set-Up
Next Project를 생성하기 위해서는 가능한 Node를 최신 버전으로 최신화 하고 하는 것을 추천한다.
Next는 window, Mac, Linux 모두 동작하며 기본적으로 node.js 아래서 돌아가기 떄문에 node가 필요하다.
각각 운영체제별로 설치 방법의 차이가 있겠지만 mac을 기준으로 설명하겠다.
Project Set-Up 은 2가지 방법으로 할 수 있다.
- 공식 홈페이지에서 제공하는 Blog 예제로 만드는
create-next-app - npm을 이용하여 직접 next 환경 구축하기
2가지 방법을 다 설명하겠지만 해당 시리즈에서는 불필요한 부분을 최대한 생략하기 위해서 공식 홈페이지에서 제공하는 create-next-app으로 설명을 진행하겠다.
1. Blog 예제로 만드는 create-next-app
순서는 다음과 같다.
- npx 혹은 npm으로 프로젝트 생성
- 해당 디랙토리로 이동
- npm 명령어로 next 프로젝트 실행
npx 혹은 npm으로 프로젝트 생성
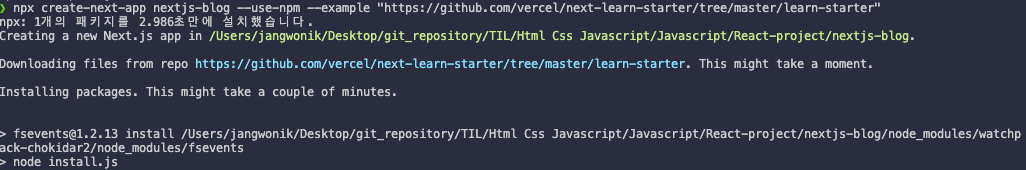
npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn-starter/tree/master/learn-starter"npx 명령어로 create-next-app을 실행시키는데, next js에서 제공하는 boiler project를 github에서 다운받게 된다.
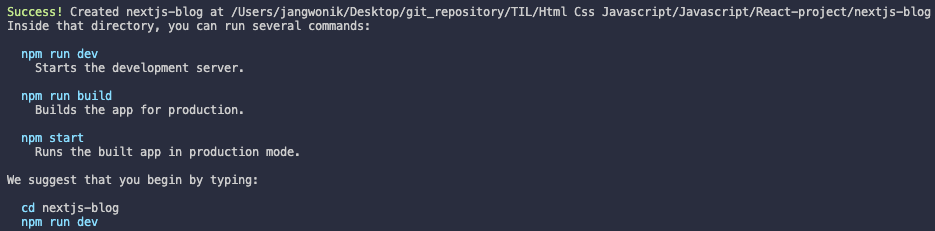
그럼 다음과 같이 성공적으로 생성이 완료되는데,


해당 디렉토리로 이동
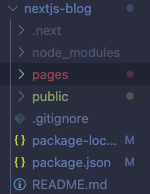
디렉토리 구조를 한 번 봐보자.

위의 방법으로 프로젝트를 생성했다면 아마 nextjs-blog 라는 이름의 디렉토리가 생성되었을 것이다.
cd nextjs-blog으로 해당 디렉토리로 이동해주자.
npm 명령어로 next 프로젝트 실행
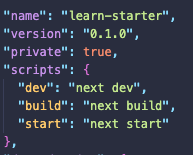
npm 명령어는 package.json에 명시되어 있다.

여기서 dev 명령어를 이용해서 우리는 개발에 임할 것이다.
그리고
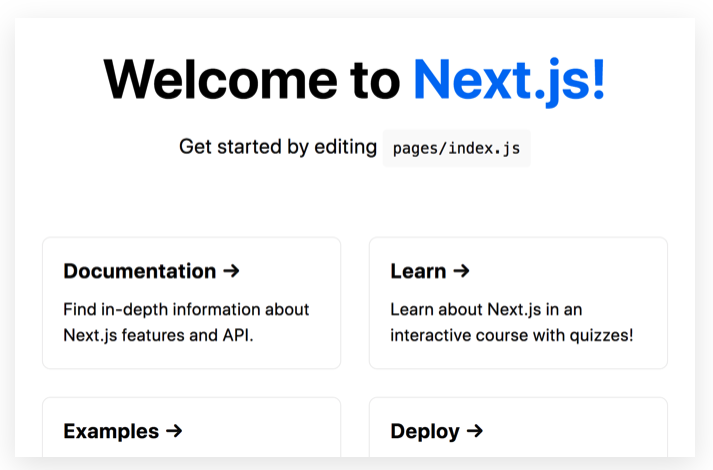
npm run dev명령어를 쳐주면 다음과 같은 페이지가 localhost:3000에서 돌아가는 것을 볼 수 있다.

2. npm을 이용하여 직접 next 환경 구축하기
다음은 npm을 이용해서 직접 next 환경을 구축하는 방법이다.
순서는 다음과 같다.
- 프로젝트 디렉터리 생성
- npm Init
- React, React Dom, Next 설치
- 개발과 빌드 실행을 위한
package.json스크립트 설정
프로젝트 디렉터리 생성
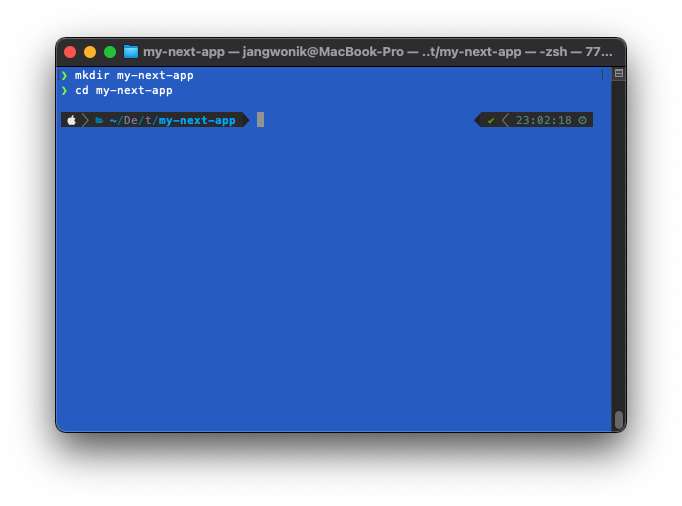
my-next-app 이라는 디렉터리를 생성해주고 해당 디렉토리로 이동한다.
mkdir my-next-app
cd my-next-app
npm Init
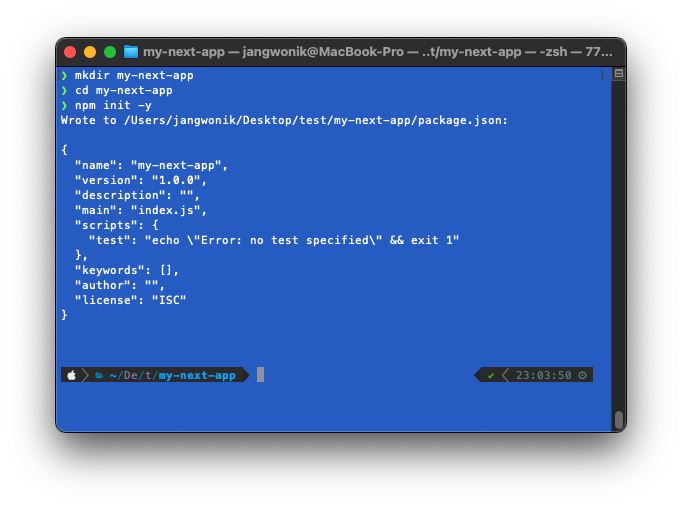
이제 해당 디렉토리를 npm 프로젝트로 만들기 위해서 npm init -y 명령어를 입력해준다.

그럼 위의 터미널처럼 비어있는 package.json 파일이 생성된다.
React, React Dom, Next 설치
이제 해당 npm 프로젝트를 React와 Next를 위한 프로젝트를 만들어보자.
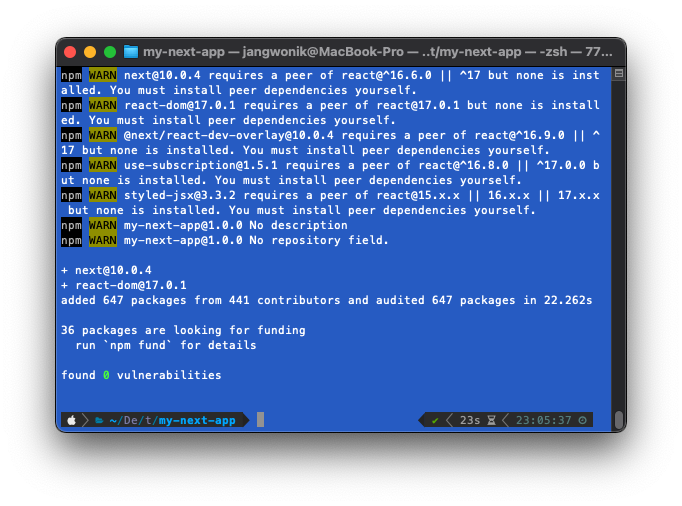
npm install --save react react-dom next그럼 npm 모듈이 프로젝트를 다운로드 받게되고 다음과 같은 터미널 화면이 나온다.

개발과 빌드 실행을 위한 package.json 스크립트 설정
이제 개발과 빌드를 위해서 package.json에 npm script들을 추가시켜보자.
우리는 next 프로젝트를 실행시키기 위해서 npm run dev 명령어를 사용할 것이다.
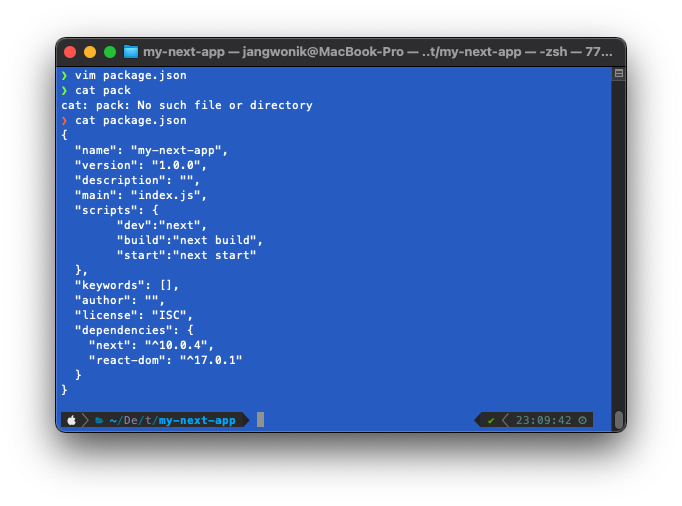
vim package.jsonvim 으로 package.json에 들어가면 script가 test밖에 없는데 다음 3개의 스크립트를 추가해 저장해보자.
"script" : {
"dev": "next",
"build": "next build",
"start": "next start"
},i로 insert 모드로 진입하고 esc +
:wq로 저장하고 빠져나오자.
그럼 아래와 같이 설정이 다 되었다.

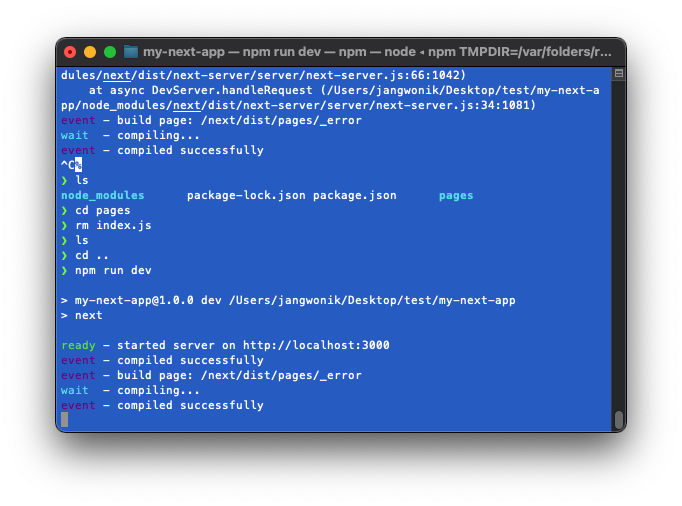
그리고 npm run dev 명령어를 쳐서 next 앱을 실행시켜보자.

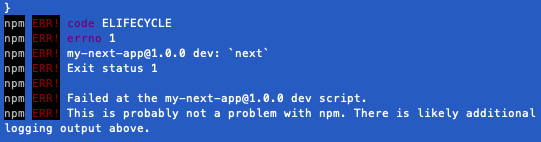
만약 이와 같은 오류가 난다면
npm install react -y명령어로 리액트를 한번 더 추가시켜주면 된다.

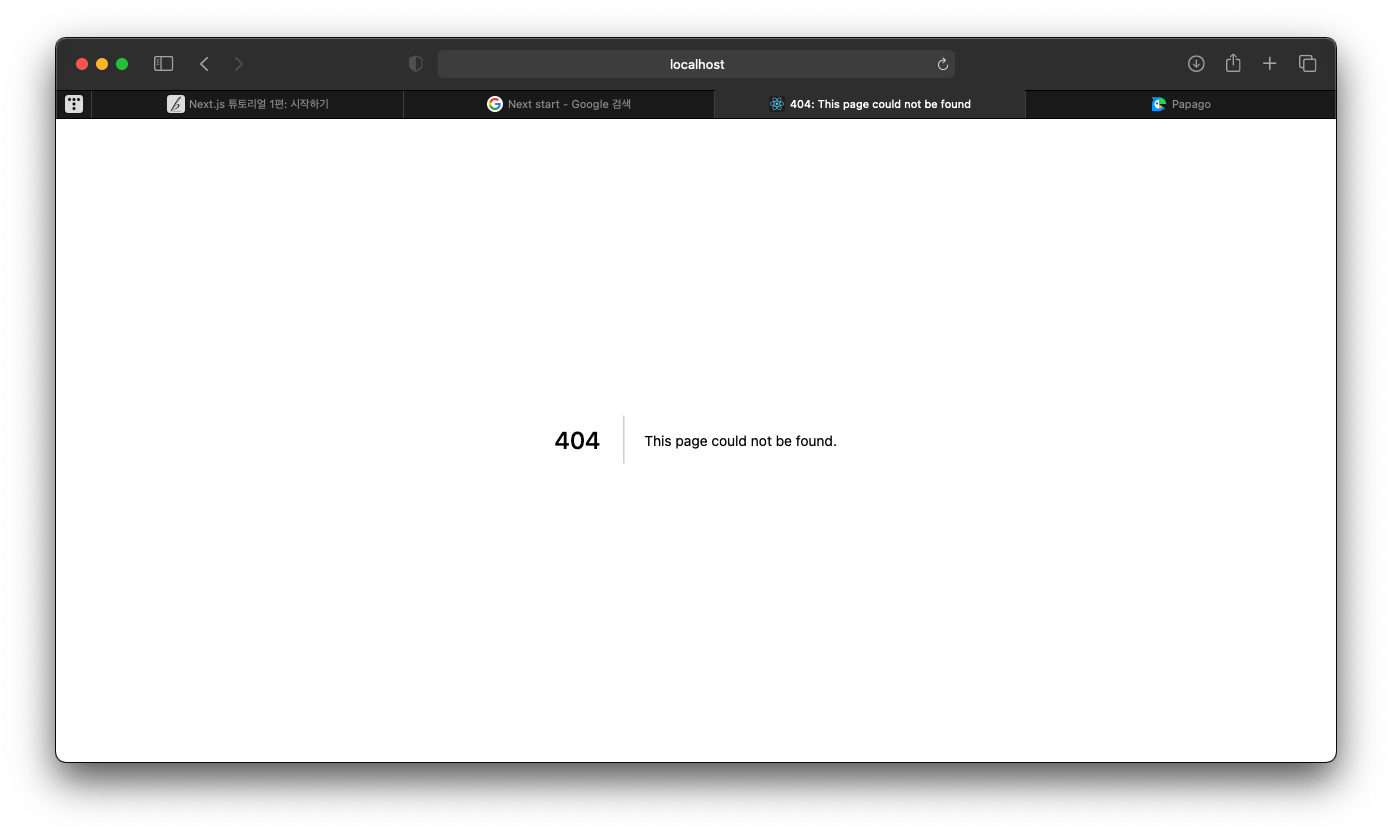
그리고 localhost;3000 으로 들어가면

이와 같은 페이지가 나와야 한다.
이는 현재 next 프로젝트에서 가장 처음으로 라우팅 해야할 페이지를 찾지 못했다는 뜻인데, 위와 다르게 당연히 우리는 아무 코드를 작성하지 않았기 때문에 뜨는 것이다.
수정하기
만약 첫 번째 방법으로 프로젝트를 만들었다면 pages 라는 디렉토리가 있을 것이다.
서버를 켠 상태로 해당 디렉토리에서 index.js 파일을 수정한다면 create-react-app과 마찬가지로 바로 새로고침이 된다.
이것을 Fast Refresh라는 기술이라고 부르는데, 자세한 것은 Next 공식홈페이지의 What is Fast Refresh?에서 확인할 수 있으니 참고하자.
이렇게 npm 으로 next 프로젝트를 설정하는 것에 대해서 알아보았다.
다음 시간에는 next에서 라우팅을 하는 기본적인 방법에 대해 알아볼 것이다.
앞으로의 몇개 프로젝트에서는 첫 번째 방법으로 프로젝트를 생성했다고 가정하고 이루어질 것이니 첫 번째 방법으로 프로젝트를 생성하여 따라가면 좋을것 같다.
'📺 Front End > - React, Next.js' 카테고리의 다른 글
| [정직하게 배워보는 Next js] 페이지를 연결하기 위한 Link-Component그리고 Pre-Fetch (0) | 2020.12.29 |
|---|---|
| [정직하게 배워보는 Next js] create-next-app에서 만난 첫 번째 핵심 pages. 그리고 동적 라우팅 (0) | 2020.12.29 |
| [Redux] 리덕스를 구성하는 5개의 핵심 Action, Reducer, Store, Dispatch, Subscribe (3) | 2020.12.01 |
| [Redux] 리덕스를 배우기 전에 리덕스의 필요성에 대해서 알아보자. (0) | 2020.12.01 |
| [React-Spring 애니메이션] 리액트 스프링으로 3D 카드 만들기 (2) | 2020.11.04 |




댓글